WordPress Lightning(無料版)プラグインTOC+(Table of Contents Plus)を使って目次を作る方法!!
この記事は約 13 分で読めます。

はい、どうもこんにちは♪

かぢゅまるです。
X → @Kajyusuuun
今日は簡単楽ちんまる♪
これを見れば、私が使っているもくじと同じ目次が簡単に作れちゃう上!!(アレンジ可!!)
コピペで楽勝♪
これまで私が各方面多数サイトを訪れ、実際に今現在使わせてもらっているCSSを一挙大公開してみたいと思います∑(゚Д゚)ハカク⁉️
ブログを始めたばかりの方、
テーマLightning(無料版)を使っている方、
僕も、私も「目次作りたい!!」という方、
テーマを変更したら目次がなくなっちゃった!?という方、
別に興味ないけどとりあえずかぢゅまるが書いたんなら読むかというお方、、、(*´艸`*)ウフッ♡
どんな方でも寄ってらっしゃい見てらっしゃい♪
では早速!!
もくじ作りの解説をしていきたいと思うのですが少しだけ|•ω•。)"…チラッ
What's かぢゅまる
私は常日頃から自分の好きなことだけを書き綴っています。詳しくは▶︎▶︎準備中
16年という長い月日、銀座でホステスという仕事をしてきました。
コロナ禍にて「本当に自分の生き方はこれで良いのか?」と自分自身に疑問を持つようになり思い切って引退。
以後ブログ活動をしてみるもののメンタルが弱くなかなか続かない。。。
ようやくやる気が出てきたのは無職も4年目に突入した頃でした()
ということで♪
まぁまぁサボり癖強めの私ですが、良かったらこの記事の他にも寄り道なんぞしていってくださると大変嬉しいです|•ω•。)"…♡
何かしら反応なんてしていただけると更に嬉しいです(*´艸`*)ヨロコビマス♡
ではよろしくお願いいたします^^
※この記事は2024年1月現在WordPress6.4.2、Lightning(無料版)というテーマで書いています。
環境によって画面の見え方や表示されている文言などが違う部分があるかと思いますが、どうかその辺はご容赦、ご理解のほどよろしくお願いしますm(_ _)m
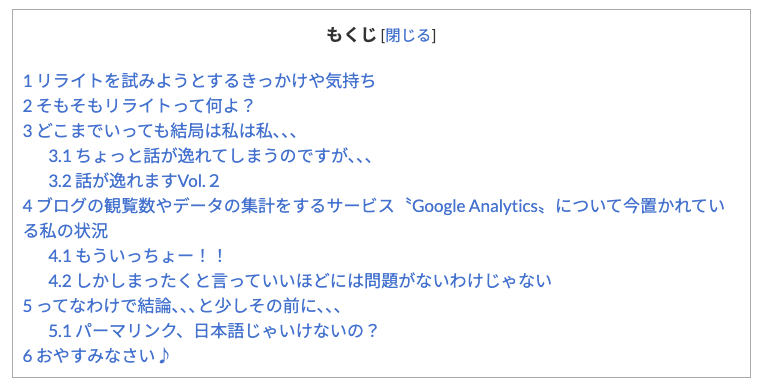
もくじ
まずは完成系!!
単に〝もくじ〟と言っても、多分世の中にはさまざまな目次プラグインがあると思います。
〝目次〟を〝もくじ〟と表示したがるのはただ私の癖です(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なんだかそれの方がしっくりくるんですよね、自分的には(笑)
また高度な技術を持て余した猛者たちにとっては、きっとプラグインなるものも多分きっと必要ないんじゃないかな?って気がしている最近なのですが、、、
しかーし!!
特に難しいことは考えず、
使えるものは使っていきましょうよ♪
というのが私の方針(*´艸`*)♪
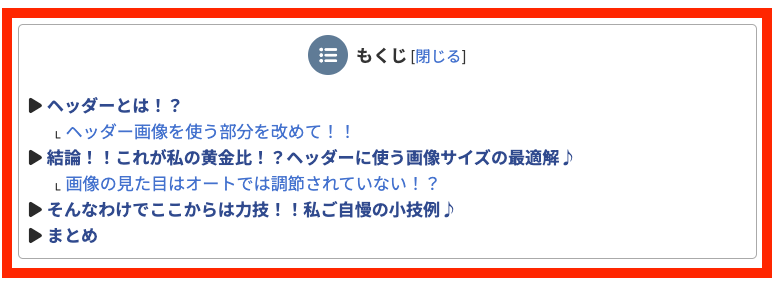
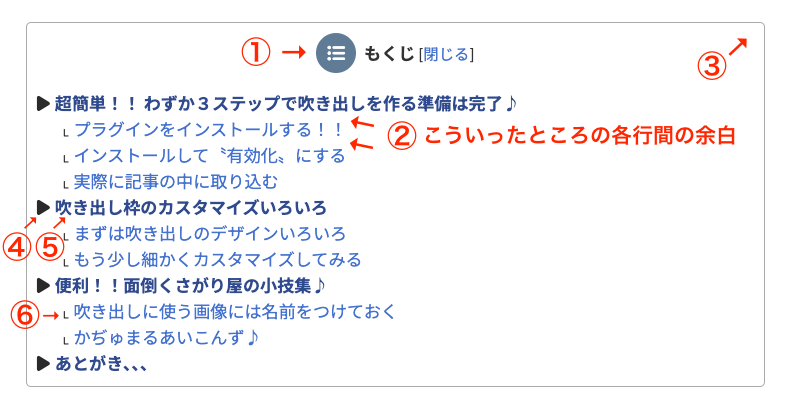
まずは完成系がこちら!!

こちらの赤枠の部分、、、
この赤枠の部分がいわゆる〝もくじ〟と呼ばれるもので、単に目次系プラグインを入れただけ、初期設定のままではこのようにはなりません。
初期設定だとこんな感じ↓↓↓

ちょっと簡素?|•ω•。)"…ハニャ⁉︎
だいたい〝数字〟とかが振られている感じかな?と思います(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
この見た目が特段見づらいとか見にくいだとか、そこまでそういう風には思わないんですが、
個人的に小見出しの〝1.いくつ〟みたいな番号振りがあまり好きになれません( *¯ ꒳¯*)
ですので、私はこのTOC+こと 〝Table of Contents Plus(以下TOC+)〟というプラグインと共に、CSSを使って自分の好きな見た目を放っているわけです。
仕様
あくまでも私の仕様ですが、そちらについて一旦はあらかじめ説明させてくださいm(_ _)m
使用プラグイン
TOC+こと〝 Table of Contents Plus〟
というプラグインを元に、
CSSで見た目を調整
- 目次の横にあるアイコンのいろいろ
- 行間の余白
- 囲み枠の角の丸み
- 文字の色、文字の太さ
- 見出しの横にあるアイコンやアイコンの色
- スマホでの見え方、位置調整、、、などなど
とまぁ、ざっくりではこんな感じ。
ちなみになんですが、、、
私はこちらとは別に、サイト全体で文字の大きさを設定しているのでこちらでは文字そのものの大きさを変更する設定はいたしませんm(_ _)m
また、、、
一応私奴も、現在進行形でWordPress Lightning(無料版)を使用しているのですが、そこまでテーマによってやり方が変わるとも思いませんが、一応WordPress Lightning(無料版)を使っているという前提で話を進めていきますので、どうかご理解のほどよろしくお願い申し上げますm(_ _)m
また、どんな些細なことでも質問してくださって構いません。。。
なのですが、一応でもLightning(無料版)のことであればお答えできることは割と多いとは思うのですが、正直他のテーマのこととなるとそんなにはできることは多くないかと思います、ご了承くださいm(_ _)m^^
また、、、またが3回目になってしまいましたが笑
ここではあまり細かい部分については触れてはいきませんので、
もし「もっと1つ1つCSSのことを細かく知っていきたいよ」という方は、各々の単語を1つずつ調べていってくだされば、また他にわかりやすい記事もいっぱい出てくるかと思いますので、どうかそちらをご参考にされてください^^
ここは、、、
1度に済ましたい!!
あんまり細けーことは気にしねー♪
とりあえずやってみる、やってみたい!!
そんな方におすすめです(*´艸`*)笑
CSSに負けんじゃねぇー!!CSSにビビるな!!笑
そんなわけで念のため、、、
ここでは一見「シーエスエスワカルー?」と聞きたいところなのですが、
そんなことはどっちだっていい(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
ただ、、、
一瞬でも、、、
たった一瞬でも今ここで「CSS?」と聞いて尻込み、億劫になってしまった方はいらっしゃいますか?笑
私もかの昔〝CSS〟と聞く度「またか、、、(´・_・`)」「もううんざりだ、、、」と、もう嫌気がさすほど意味のわからない単語だなと思ってはいましたが笑、
今となってはさすがに、もうそんなことはございません!!
そして断言します!!
そんなの知らなくても知っててもどっちでもいい!!
のです!!(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
すごい雑ではあるし、すごいざっくりな言い方ではあるのですが、、、
もしCSSとかそういったブログ界隈での新しい単語に心折れそうな方がいらっしゃいましたら、ぜひこのまま聞いていってください(๑¯ ³¯๑)♪
皆さんは、、、
電気が何故電気として明るく光るのか、
たった1つスイッチを点けたり消したりするだけで明るさが調節できたり、調光ができたりと、、、
何故そんなことが起こるのか、
何故そんなことができるかなんて、
そんなやり方、知りませんよね?
んねっ???
子供の頃に〝電気の点け方〟なんて、習ったことありましたか?
ありませんよね^^
そうなんですよ。
本当にブログ業界を生業としてる人に言わせたらわからんですけども、
でも私はですが、
こんなよくもわからない意味不明な言葉に躓き、
理解しなきゃ先に進めないなんて人がいたら、
そりゃもったいなーい!!ヽ(o`д´o*)ノ゙
と、そう思うのです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なので、私は別にCSSのことなんて深く知ろうとする必要はないんです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
と言います。
最初から知りもしなくたっていいのです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
やってみてから「そういうことだったのか!!」と理解できることはよくあります。
電気を点ける時に、
あれがこうしてこうなって、だからこうでこうでこうなって、だからこう点く!!ヽ(´▽`)/ニパァッ
なんて、いちいちそんなこと考えませんよね?笑
元々どうやって点くかなんてことを教えられずに、
スイッチを押せば電気は点く!!
ということを知っていて、そして今も日々お世話になっているわけですよね、電気に(*´艸`*)ワッホウ
これはCSSにも当てはめられることなんじゃないかな?と私は思うんです。
なんでそういう風になるのかは(文字の太さが変わるーとか文字の色が変わるーとか)多分やっているうち自ずとわかってきます。
私はそうでした。
多分そうじゃない人ももちろんいると思います。
もちろんそうじゃない人もいていいんです。
どっちであっても私は正解だと思います^^
ただ私自身、割と理屈がどうこうよりも「やってみたらできた!!」や、
そういった小さな成功体験かも知れないけどやれることが増えていった方が、結果!!
知らないようなことも、興味なかったようなことも、勝手に知り得てた、、、というのが割と私のオートな比較的成功体験&結果近道だったなと思うんです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク笑
なので今もしまだブログを書き立てで、みんなの見てたら「こんな目次にしたいなー♪」と、とりあえずでもいいからいち早く「こんな風にしてみたいなー♪」がを叶えられるのがこのページです(*´艸`*)
ではどうか周りは気にせずに、自分のペースでゆるやかに楽しんで参りましょー!!٩(°̀ᗝ°́)وオーッ笑
作業
作業に入りまーすヽ(´▽`)/
プラグインTOC+をインストール且つ有効化
こちらのプラグインをインストールします。
ダッシュボード プラグイン→新規プラグインを追加→検索欄に〝Table of Contents Plus〟と入れると早いと思います。

プラグインをインストールした直後、右上の方に〝有効化〟と表示されるので、それを押し〝有効〟にしましょう!!
インストールについては以上です^^
TOC+の設定について
初期の設定がどうだったか忘れてしまったのですが、、、
ひとまず「これだけは設定しておいた方が良いかも♪」っていう部分だけはお伝えしておきます^^
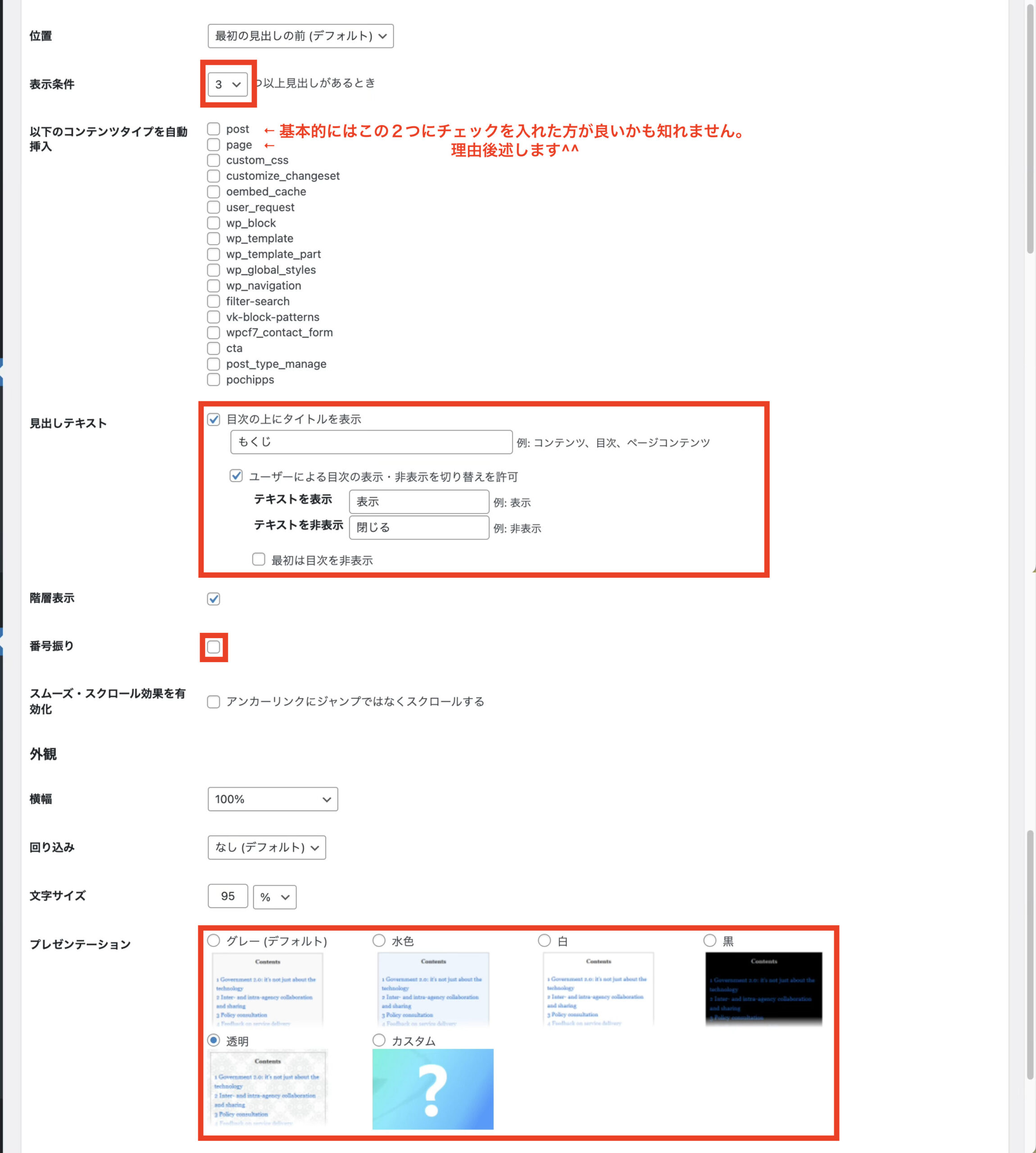
ダッシュボード 設定→TOC+〝基本設定〟の部分です。

次から各項目についての詳細を説明していきたいと思います。
表示条件
好き好きで構わないと思いますが、私は記事内に見出しが3つ以上あるときに目次が表示されるようにしています。
初期設定は2つ、、、だったかな?
個人的には「2つなら別にいらねんじゃね?」という感じで、見出しが2つってことはまずまずそんなに多く文字数や文章量があるような気はしなくて、なら自分は3つくらいからでいいかな〜という次第です。
以下のコンテンツタイプを自動挿入
基本的には〝post(投稿ページ)〟にだけチェックをしておけばOKかと^^
先ほどの表示条件を満たした場合にのみ、自動的に目次が表示されるようになります。
固定ページに欲しいという方は〝page〟にもチェックを入れましょう^^
チェックをしていてもショートコードを記事中に埋め込むことで好きな位置に目次を表示させることもできます。
[]←このカッコの中に〝toc〟と入れ記事中の好きなところに埋め込んでみてください^^
逆に「このページには目次を表示させたくないな」なんて時にはカッコの中に〝no_toc〟と入れ埋め込んでください^^
見出しテキスト
〝目次の上にタイトルを表示〟の部分にチェック
私の場合〝もくじ〟と、目次の先頭(トップ?)に表示させている言語の部分の話です。
人によってさまざまで〝クリックできる目次〟などと記入している方もいます^^
ご自分の好きな呼び方を付けてあげたらいいと思います。
〝ユーザーによる目次の表示・非表示...〟部分にもチェック
こちらも自由なのですが、
私は過去、他サイトなどで閉じたり開いたりすることがあったので、なんとなく「人それぞれ好きにしてもらえたらいいかな〜」という感じで閉じたり開いたりを選べるようにしております♪
こちらをチェック入れた際も、見出しテキスト同様〝開く〟や〝閉じる〟など好きな文言を入れ表示させることができちゃいます^^
番号振り
こちら割と序盤の方でも言いました「私、小見出しの番号振り嫌いなんだよね、、、(´・_・`)」の部分です笑
私はこれが好きじゃないのでチェックを外していますが、特に気にならない方はそのままで大丈夫。
また、この後出てくるCSSによるカスタマイズを搭載される方は確かそのままでも設定したアイコンが表示されてたと思います。
もし番号が出てきてしまったらチェックを外してください、また報告くださいますと助かりますm(_ _)m
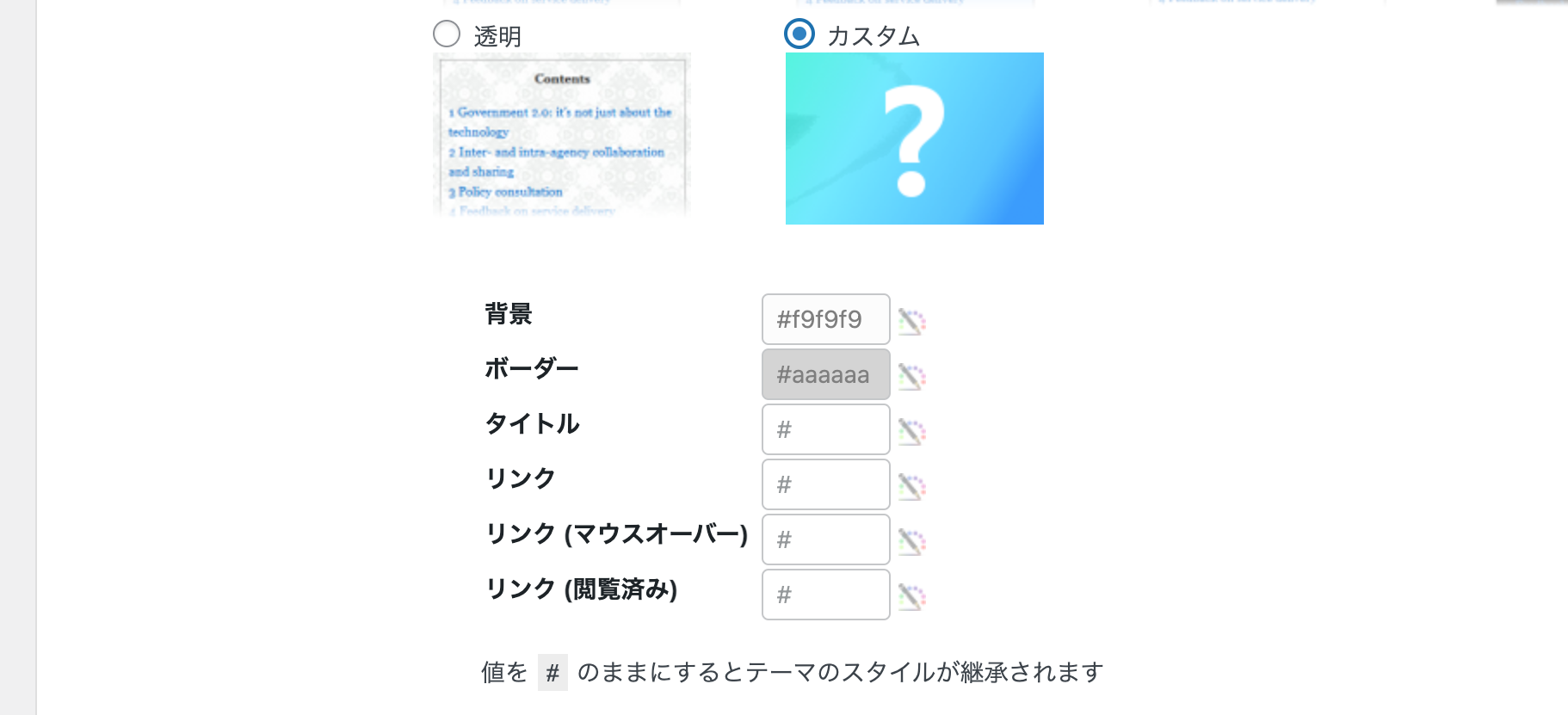
プレゼンテーション
こちらも特にサイト全体の背景色とかをこだわったり設定したりしていない限り「そんなには気にならないようなところじゃないかなー、、、」と個人的にはそのように感じるのですが、でもこちらもお好きなものを^^
私はサイト全体に割と鮮やかな青を多く使っていますで、どちらかと言うとこちらは然程色感出さなくていいかな〜という感じで無色透明にしました^^
また好みに合わせてカスタマイズもできますので、その際は各項目部分をそれぞれに合わせたカラーコードなどを記入していってください。

はい、お疲れさまでした^^
あとは〝設定を更新〟を押して保存しておきましょう♪
コピペ可!!各所CSSについて
あくまで私が設定している箇所限定になりますが、それぞれのCSSを私が使っている通りコードを並べていきます^^
既に何かしらのCSSを搭載している場合には必ずしもこの内容ではCSSが効かないこともあります。
必要なところはコピペして貼っ付けてみて、それぞれ自分の思い通りになっているか見ながら調整していってください。
また各所で逐一言われていることだろうと思うのでいちいち言いたくないのですが一応、、、でも念のため、、、笑
CSSの編集は自己責任で!!
お願いしますm(_ _)m
正直、私自身は今まで何かCSSをいじったからと言って一度に全ての記録が飛んだなんてことはないのですが、
他のことでバックアップを取っておいて助かった試しは何度もあるので笑
一応は念のためでもバックアップは取っておいた方がよろしいかも知れません^^
まぁいずれにしても、何かしらの作業を行う前には必ずと言っていいほどバックアップを1度は取っておく癖がある方が安心かも知れません^^
また、これから私が使用している各所のCSSについて記載していきますが、
私は他の方のサイトからCSSをコピペしたりする時、割とそのまま反映されないと言いますか、、、
プラグインが導入されたクリップボードのようなコピーボタンを設置してくださるCSSをコピペしても、段落やスペースの位置などが微妙に変わってしまっている時があるんですね。
もしかしたらそういった段落やスペースの感覚を間違えてしまうと正しく反映されないこともありますので、その辺はちょこちょこいじりながら、試しながら様子を見ていってみてください^^
ちなみに私がCSSを記入している場所はWordPress Lightning(無料版)子テーマ ダッシュボード→カスタマイズの中にある〝追加CSS〟の中です!!
一挙公開!!かぢゅまるぷれいすもくじにてカスタマイズしている箇所&CSS
ということで今一度私が使っているもくじと、
そしてその各所呼び方(名称?)について記載した画像を載せておこうと思います^^

ではっ•*¨*•.¸¸♪
①もくじ横のアイコンのCSS
/* もくじ横アイコン */
#toc_container .toc_title::before {
position: relative;
font-family: FontAwesome;
font-size: 18px;
content: "\f0ca";
display: inline-block;
width: 40px;
line-height: 40px;
margin-right: 8px;
border-radius: 50%;
vertical-align: baseline;
speak: none;
color: #fff;
background-color: #5f7b96;
}
②見出しと見出しの間の余白(行間)のCSS
#toc_container ul li{
padding:0.5px; /* 見出しの余白 */
}
③もくじ枠(囲み)角の丸みのCSS
#toc_container {
border: 1px solid #aaa;
border-radius: 5px; /* 枠の角の丸み */
}
④大見出しのアイコンのCSS
#toc_container .toc_list > li > a:before {
font-family: FontAwesome;
content: '\f04b';
color: #2A2A2A;
font-size: 40%;
padding-right: 5px;/*大見出しのアイコン*/
}
⑤大見出しの文字の太さと色のCSS
#toc_container .toc_list > li > a {
font-weight:bold;
color:#304a8e;/* 大見出しの太字と色 */
}
⑥小見出しのアイコンのCSS
#toc_container li li > a:before {
font-family: FontAwesome;
content: '\4c';
color: #2A2A2A;
font-size: 50%;
padding-right: 5px;/*小見出しのアイコン*/
}
スマホの時の見え方:中央に表示させるためのCSS
#toc_container {
margin: 0 auto;/* スマホ中央に表示 */
}
お疲れさまでした^^
以上が私が今もくじに使っている全CSSでした!!
まとめ
どうでしたか?
もしかしたら慣れない方にとっては「へ?」みたいなことが書かれていたかも知れませんが、
私とてプロの初心者!!(?)
いつまでも初心の気持ちを忘れべからず!!
というかわかる人向けに書かれた記事っていっぱいあるんですよねね、いっぱい(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
自分も通ってきた道として、すっげーーー困った時があったので^^笑
だから「こんな記事があったら楽だったのにな〜」を形にしてみました。
何かお役に立てていれば幸いです^^
あとがき
はい、こんにちは。
ということで改めまして、昔から私かぢゅまるのことを応援してくださっている方には目から鱗、
「かぢゅまるこんなこともできるようになったの!?」的な記事だったはずなんですが、、、いかがだったでしょうか笑
自分でもあの日あの時あの場所で、
何度も何度も心折れ、挫折しつつも、なんとかこうして、、、
なんとかこうしてたくさんの友達の力を得て、ようやく人らしくなってきたと思いませんか?笑
ブログを始めた頃、またテーマを変更しリニューアルした今現在でも目次にはお世話になっています。
いつも長くなりがちな私みたいな長文ファイターには必要不可欠なものです!!
まさか自分自身もテーマを変更したらパッと目次が消えた時にはびっくりしました(・Д・)笑
また以前まで使用していたJINというテーマでは使えていたプラグインが使えなくなったり、新しいプラグイン(TOC+)では前にできていたことができなくなってしまったりと、要はいろいろな良いところを掻いつまんで1つにした一石六鳥くらいの記事になっているわけです(_・ω・)_ターンッッッ
というわけでこの長年さまよった足跡が急に1つにまとまり出した瞬間でした^^

いつもありがとう!!
本当にいろんな人たちに感謝してる!!
おやすみなさいzzz