超簡単!!WordPress Lightning(無料版)で吹き出し枠を作る方法♪
この記事は約 8 分で読めます。

はい、こんにちは♪

今日はこの吹き出し枠の作り方について解説(ってほどのもんでもないけど)していきたいと思います♪
ブログを始めたばかりの方、テーマを変更したら作り方がわからなくなった、WordPress Lightning(無料版)ってどんなことができるの?
どんな方でも寄ってらっしゃい見てらっしゃい♪
ということで!!
早速作り方の解説をしていきたいと思うのですが少しだけ|•ω•。)"…
What's かぢゅまる
私は普段日頃から普通に自分の好きなことを書き綴っています。詳しくは▶︎▶︎準備中
16年という歳月、とても長い間ホステスという職業をしていました。
コロナ禍によって「本当に自分の生き方はこれで良いのか?」と自分自身に疑問を持つようになり思い切り引退。
以後ブログ活動をしてみるもののメンタルが弱くなかなか続かない。。。
が、早いものでもう無職も4年目に突入しました^^
サボり癖の強めな私ですが、良かったらこの記事の他にも寄り道なんぞしていってくださると大変嬉しく思います|•ω•。)"…♡
何かしら反応なんてしていただけると更に喜びます(*´艸`*)デヘヘ
ではよろしくお願いいたします^^
※この記事は2023年12月現在WordPress6.4.2 Lightning(無料版)という環境で書いています。人によっては画面や表示されている文言が異なる場合があると思いますがご理解のほどよろしくお願いしますm(_ _)m
もくじ
超簡単!! わずか3ステップで吹き出しを作る準備は完了♪
まずはですが流れをさっくりと説明していきたいと思います!!
テーマによってそこまでやり方が変わるとは思いませんが、ひとまずはWordPress Lightning(無料版)を使っている前提でお話を進めていきます。
驚きの速さ!!まさかの3ステップ♪
- プラグイン〝VK blocks〟を導入(インストール)
- 有効化
- 投稿ページや固定ページにあるブロックエディターのメニューより〝吹き出し〟を投入
根本的にはこれで終わり!!
楽ちんでしょ!?(*´艸`*)
ちなみにプラグイン〝VK blocks〟は無料です!!
また吹き出しを作れる機能はあくまでもVK Blocksの中の1つなだけであって他にも便利な機能がいっぱいです!!
私は3つ4つほどのテーマを扱った経験がありますが、こんなにたくさんの便利グッズを無料で配布してくださるLightningさんはスゴいと思いますヽ(´▽`)/♡
では、、、
プラグインをインストールする!!
早速ということで、まずはこちら〝VK Blocks〟というプラグインをインストールしていきます♪

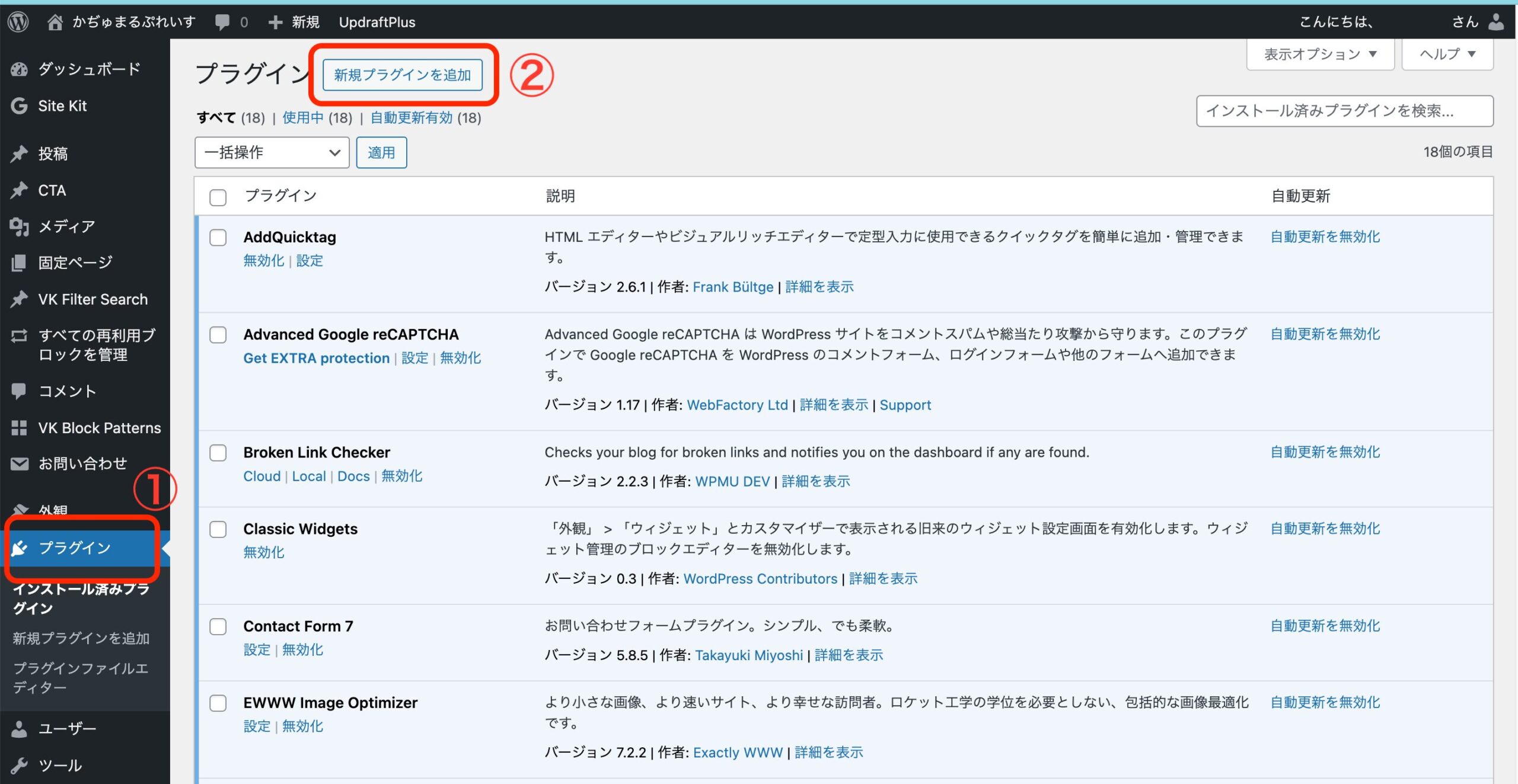
- WordPressダッシュボード(↓この管理画面のことです)から〝プラグイン〟→〝新規プラグインを追加〟

インストールして〝有効化〟にする
- 検索欄にて〝VK Blocks〟と記入
- インストールして〝有効化〟にする

実際に記事の中に取り込む
あとは実際にブロックエディタのメニューから選ぶだけ♪
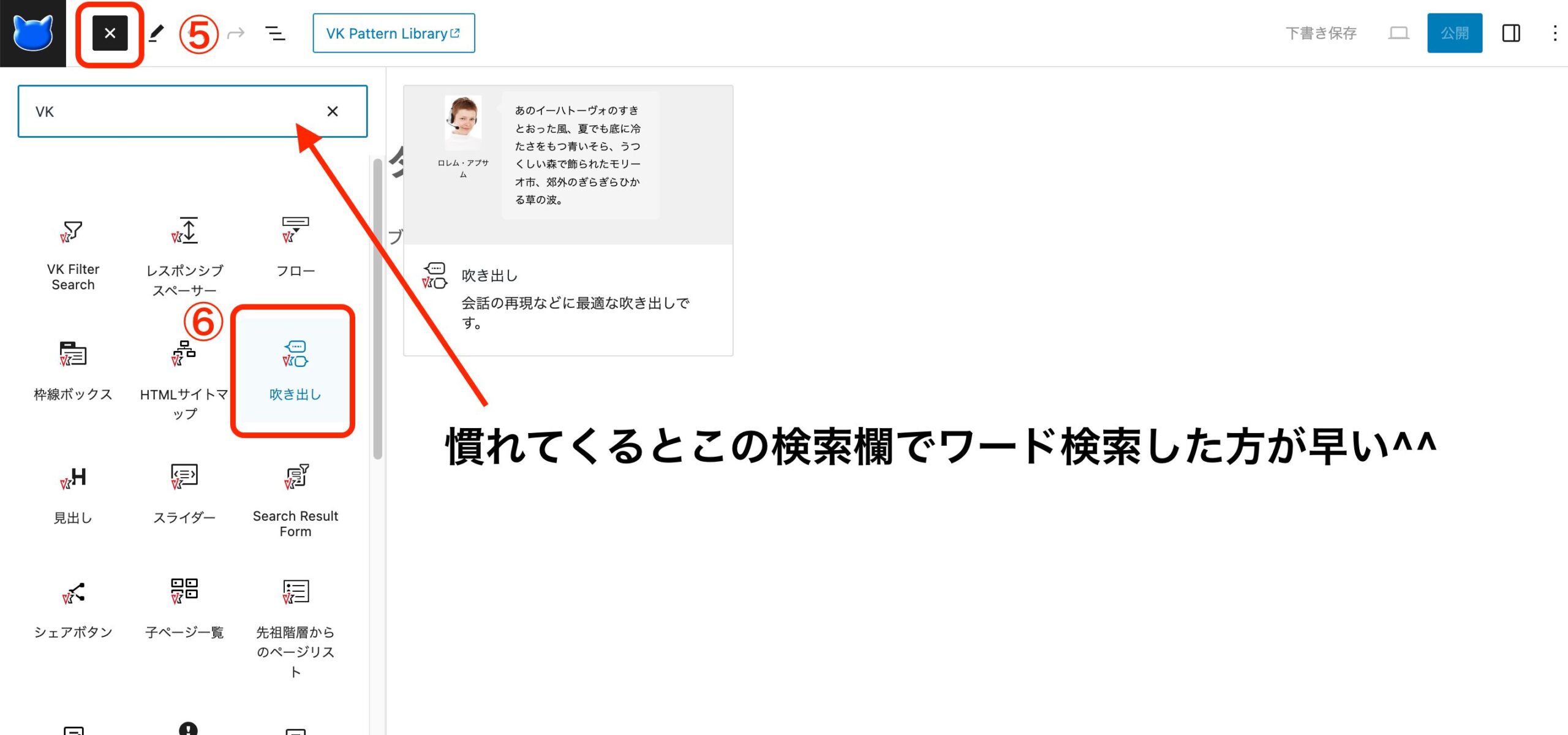
- 左上のメニュー(+マーク)を開く
- 〝吹き出し〟を投入
〝吹き出し〟は下の方にありますが個人的には検索欄に〝VK〟などと入れた方が早くて好きです♪
そんなわけでブロックエディタこと投稿画面に飛びます♪

ちなみにブロックエディタはこの上の画像に出ている投稿画面のタイプのことを言います。
もう1つ別のタイプとして〝クラシックエディタ〟という前の(昔の?)タイプの投稿画面もありますが、もう私はブロックエディタに慣れてしまっているのと、クラシックエディタの方ではLightningを使ったことがないのでここではクラシックエディタの場合については割愛しますm(_ _)m
なんだかWordPressって、特にやり立ての時って「ほにゃ?」みたいな、訳のわからないワードがめちゃめちゃ飛び交いません?
なのでせっかく検索しても、せっかくそれっぽい記事に辿り着けたとしてもなんだか言葉がいまいちわからなくて嫌になったこととかありませんか?
私はけっこう「はっ?日本語で言えよ(ꐦ°᷄д°᷅)」みたいな、すぐにキレたり怒ったりしていたんですが、たらたらとでも4年もやっているうちに段々とそのような言葉も不思議と覚えてくるんですね。
なので今もし「あー(怒)もうわっかんねーよ(ꐦ°᷄д°᷅)!!」と怒りが頂点に込み上げそうな方がいましたら、「かぢゅまるですらできたのだから絶対私(僕)にもできる!!」と思ってどうかがんばってください^^
「かぢゅまるができるなら余裕か!!」です、はい♪
むしろサボり癖の強い私なんぞとっとと越えていくでしょうヽ(´▽`)/
マイペースでいいと思うんで頑張りましょう(๑•̀ㅂ•́)و✧
もしわからないことがあれば、私のわかる範囲であればいくらでもお伝えできるので気軽にメッセージください^^
(でもまずは自分でできそうなことは自分でやってみてからでお願いします笑)←弱気w

はい♪そんなわけで〝吹き出し〟を入れると↑このようなブロックが出てくるわけです。
こんな吹き出し枠が出せればもうこっちのもんです♪
お疲れさまでした!!
続いて、、、念のため?このままVK Blocksを使って遊んでみたいと思います。
直感的に操作できるはずと思うのですが、私は学びながら(インプット)人に伝えて(アウトプット)覚えるという独自のスタイルなんですね♪( *¯ ꒳¯*)フンフフン
吹き出し枠のカスタマイズいろいろ
はい♪ということで改めましてこの〝VK blocks〟の吹き出しブロックを使ってできることを徹底的に見ていくつもりでやんわり見ていきまーす←
まずは吹き出しのデザインいろいろ
というわけでまずは吹き出しのデザインいろいろ、カスタマイズ例です♪
- 枠線ON
- 枠線の色と吹き出しの背景色を設定

かぢゅまる
こんな風にしたり
- 文字色や吹き出し背景色を変えてみた

こんな風にしてみたり♪
- 位置を右に
- 枠線+背景色も変更
- 吹き出しタイプをもくもくに
- 文字も色変え+太字に

かぢゅまる
いろいろ遊べるよ♪
ちなみにこの画像の周りの丸枠は自分で画像に盛り込んでからWordPressに登録していますので、これはVK Blocksの標準装備ではありません(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
特に何もしていない、通常時のアイコンはこんな感じです↓

枠も何もないんだぞうっ!!
これでも全然良いと思います。
とにかくいろいろいじってみてください^^
習うより慣れろ♪
聞いてばかり知識だけ、頭でっかちになるより経験に勝るものはない!!
と思っています、、、多分、、、はい、、、|•ω•。)"…笑
もう少し細かくカスタマイズしてみる
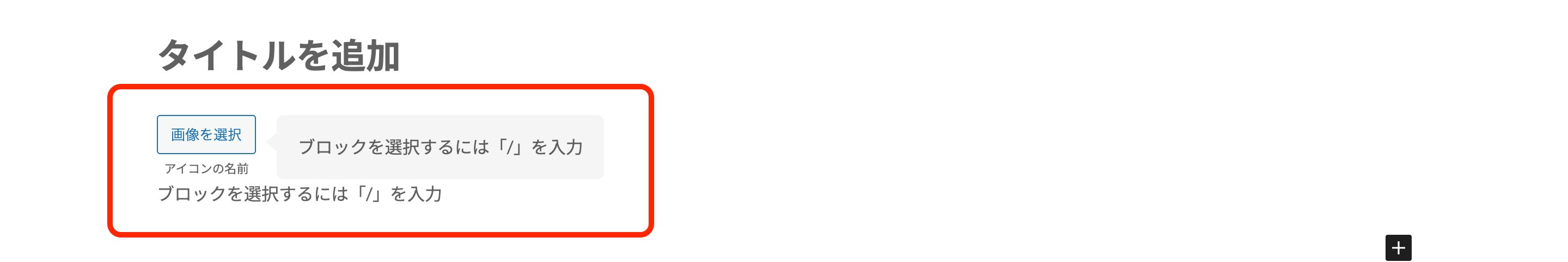
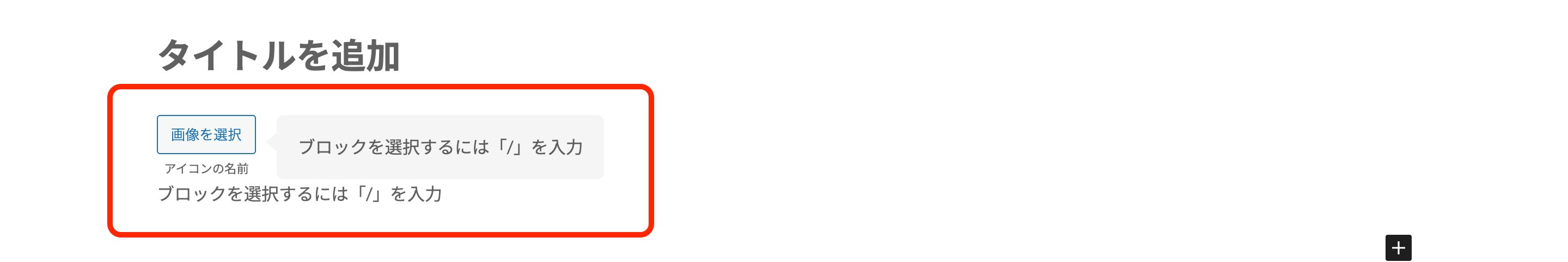
見るからにわかると思うのですが、吹き出しブロックを出すと、、、
- 画像を選択
- アイコンの名前
- ブロックを選択するには...(文章を入力するところ)
とありますよね。
もっかい出します↓↓↓

それは見ての通り、書いてあることそのままです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なんですが、、、先ほどはちょっと見栄えが良くなくて閉じていたんですが、実はもう少し細かな設定(カスタマイズ)ができます。
- ①のマークを押さないと吹き出しのいろいろはカスタマイズできません。

アイコンの画像とかだけでも十分かなとは思うのですが「もうちょっとこうしたいな〜」とか「ちょっとここの色変えたいな〜」とかそういった「ちょっとこうしたいな♪」の大半を叶えてくれるのがこの①のサイドバーの欄の中にあります。
これは吹き出しに限らず〝見出し〟や〝リスト〟どんなブロックに対しても、割とここにたくさんの項目がカあって各々のカスタマイズができます。
で、②なんですが、わざわざ赤く囲ったのは、このサイドバーの欄でいじれるのは「このブロックをいじります」ときちんと指定したものに限るからです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
少しわかりづらいかも知れませんが、選択されていると水色の枠で大きく囲われます。
私はこの操作に最初はけっこう慣れなくて(クラシックエディタを使っていたので´д` ;)選んでるつもりでいても他のブロックの場所をいじっていたり、本来そのブロックでできることを知らずに過ごしていたり、他のブロックでできることを見ていて本当には欲しいブロックには反映されておらずまたイライラしたりと、、、
要はどこのブロックをいじるのかきちんと選択をしましょ〜♪ということです^^
そして③の〝ブロック〟の方を選択し、④のずらっと並んだカスタマイズできるいろいろを1つずつ試していってみれば良いでしょう♪
あとはもう立派な吹き出しマンになれることでしょう(*´艸`*)笑
便利!!面倒くさがり屋の小技集♪
吹き出しに使う画像には名前をつけておく
はい♪
もっと良い方法があるよ!!という方はこっそり教えてください|д゚)チラッ笑
私はWordPressについて聞ける人が今まで身近には1人もいませんでしたので全部が独学・独流・独自のスタイルなんですね。
なのでもしかしたら超素人のくせにすごいイキがっているようにも思われるかも知れません。
けどそんな私にだって「何これ!!毎回毎回何度も面倒くさっ!!」みたいな作業や操作はちょこちょこあって。。。
なので、そういうことに至っては得意のゲーム脳で「こうすりゃぁーいいんじゃんヾ(・∀︎・。)ノ ニパァッ」とまぁ良く言えば〝効率化〟悪く言えば〝ただの横着〟♪
そんなようなことをよくやるのですが、今回のこの吹き出しをの記事を作っている時に1番思ったことは、アイコンの「画像、いちいち探すの面倒くせー」です。(これはVK Blocksの仕様ではなくWordPressの仕様だと思いますが。)
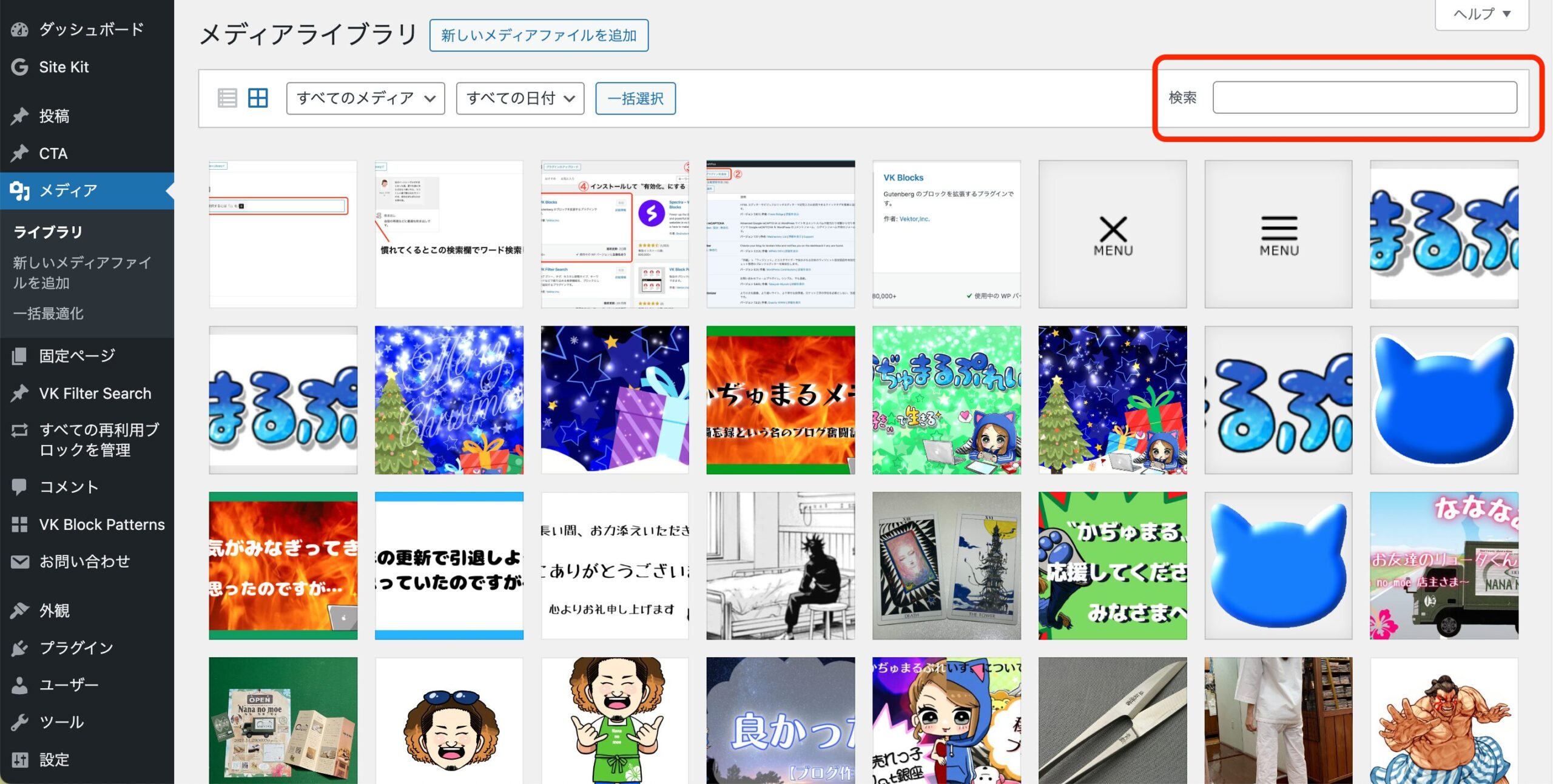
いつからかWordPressの画像が保存されているメディア、何故か一気に画像が見れなくなりましたよね。
もう1〜2年は前のことかも知れませんが、久々にWordPressをいじった時のいちいち〝さらに読み込む〟を押さなきゃいけない面倒くささったら頭が一気に白くなりそうなほど嫌でした笑
なので画像が多ければ多いほど昔の画像が探しづらいんですね。(ちゃんと整理しておけば良かったっちゃそれまでなんですが...素人の私にはそんな余裕はなかったんです泣)
此度、私もこの機会に画像の一掃、整理をすることにいたしました。
そして、この吹き出しにおいては吹き出し用の画像を用意しておこうと思いまして数点作り置いておきました♪
こういう時は一気にやっちゃった方が細かい部分が統一されていて個人的にはスッキリします♪
「あれ?あの時何ピクセルで作ったんだったっけ?」とか「あれ?この枠組、どんくらいの太さでやったんだろう?」とか、そういうの後からバラバラになるの好きじゃないんで♪
〝揃ってる!!〟に美学を感じるタイプです笑
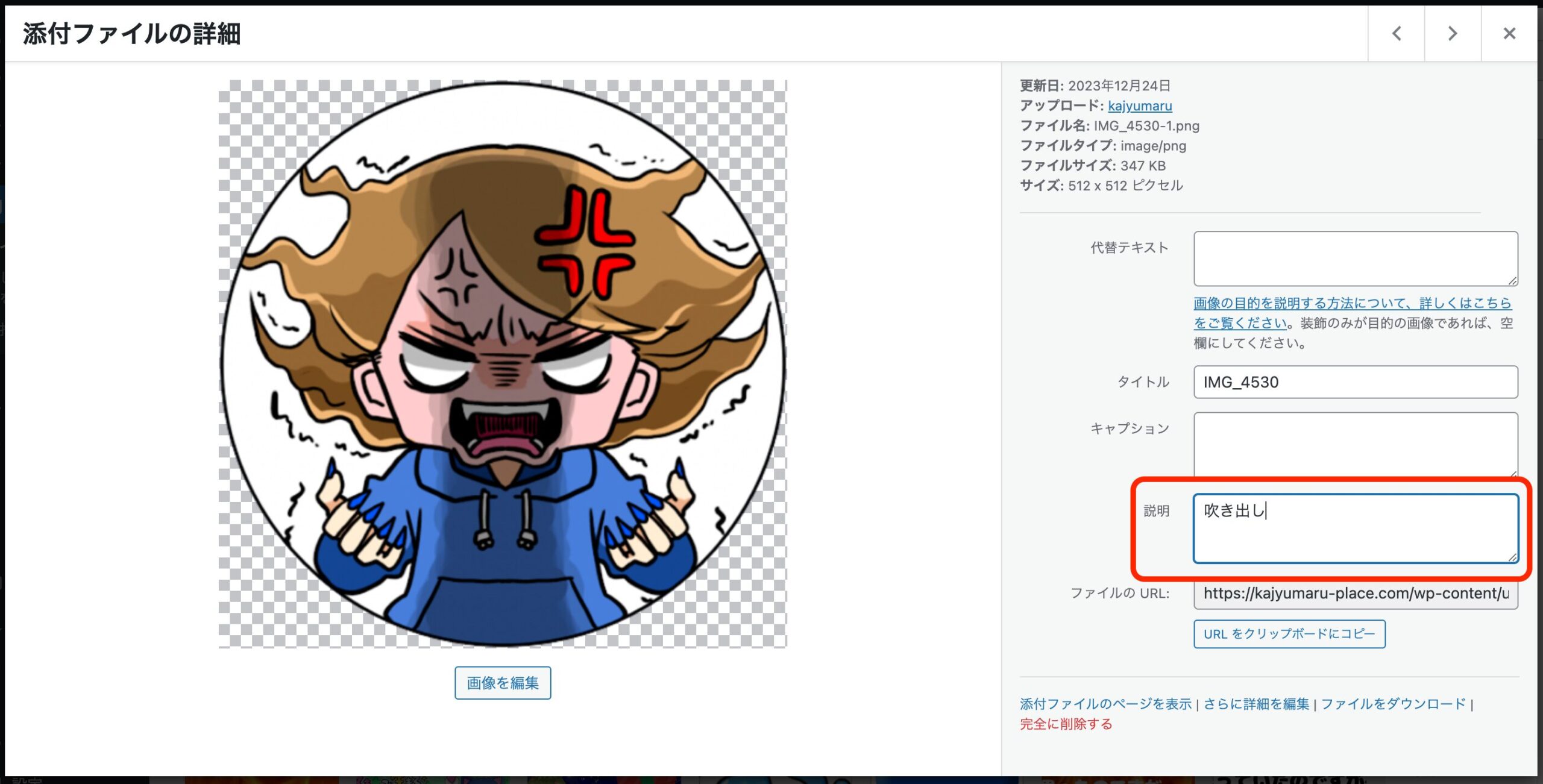
- 画像を探す時にはこちらの検索ボックスを使うと便利です♪

- また、吹き出しアイコンに使う画像には全て〝吹き出し〟とか〝アイコン〟とかそうやって後からでも探しやすいようにタイトルや説明にでも一言添えておくと今後大変便利です(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク

あと私は、吹き出し用のアイコンだけでなく〝アイキャッチ画像〟(サムネイルと呼んだりもするけど正式にはアイキャッチのはずです)なんかも、何の記事に使ったかわかるようにしておいています。
よく記事のタイトルとかをそのままコピペしたりしています。
そんなわけで一挙大公開♪
かぢゅまるあいこんず♪
かわいいですよね♪(自画自賛w)
プライベートで使うことはほっとんどないのですが、でもやっぱり作って良かったなって思います( *¯ ꒳¯*)♡


かぢゅまる
今後もよろしくお願いいたします。
あとがき、、、
はいっ♪
そんなわけでWordPress Lightning(無料版)で使える〝VK Blocks〟についている吹き出しについていろいろと解説してみました^^
特に難しいところはなかったと思いますが、基本的には触って何かが壊れるようなことはないのでどんどん触ってみて慣れていくのが良いと思います^^
ぜひぜひ楽しんでやっていただければ幸いです!!
何か参考になれることがございますように(*´艸`*)♡
ではっ!!


