WordPress Lightning(無料版) アイキャッチが画像が見切れる時の対処法
この記事は約 13 分で読めます。

こんにちはーーーっっっ!!

かぢゅまるです♪
X → @Kajyusuuun
少し前、サイトのリニューアルをきっかけに、このかぢゅまるぷれいすが始まった頃から使っていたJINというテーマをLightningというまったく未知なるテーマに変えました。
たった今未知なると言いましたがそんなのは超大嘘で、実はブログを始め1年くらいした頃にはLightningを知っていました。
Lightningは無料版でも十分に活躍できるテーマだと私は思います。
また有料版のLightningでは「痒いところに手が届く」の位置がもっとより深く届くと思います笑
実際に自分でもLightning(無料版)を触って「もう少しこうだったら良いのにな、、、」という内容のほとんどが有料版にすることで解決できそうなことも多く見受けられました。
どうして嘘をついたかというと、されど1万円ほどとはいえ、元々はお金を払ったテーマを使っていたのに無料のテーマにしたなんて、なんだか「負けた!?」ような、なんだか「悔しい!!」というような思いがありましたからに、、、笑
しかし実際に使っている自分自身が1番「使いやすい!!」と感じてしまっているので、少し残念ではありながらも、そのお金を払ってまで購入したテーマは捨て(完璧には捨てたわけではないのですが)
そして新たにこのLightningという、しかも無料版の方を使用させてもらっていくことにしました。
決して私はそのようなものの回し者ではありませんが、実際に今まで有料無料合わせて3〜4、5個ほどのテーマを触った感じ、私は今のところ、このLightning(無料版)がしっくりきているのでいいかな♪って感じがしています。
何と言うか、、、
無駄がない(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
面倒くさくない(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
そんな感じです^^ニコッ
テーマを変更した後、それに伴いたっくさんの今まで使ってきたものたちが使いものにならなくなったということは言うまでもなく、
全てがだめになった
というわけではありませんが、これを機に今まで使っていたアイキャッチは(それぞれの記事の冒頭に出てくる画像のようなものですね)使えなくなりました。
というか完全に推奨とされるサイズ感が違うみたいなんですね。
なので当然見え方は変わり、、、
それに後からもうちょい細かくお話ししますが、アイキャッチ画像が使われる様々な部分でも微妙に見え方が変わってしまうのです。。。
これは気に入らない٩(°̀ᗝ°́)و フコーヘーダ笑
というわけで、いつも通りあまり深く考えず「やってみよー♪」とサクッとテーマの変更を行ってしまったのですが、
「あっ、、、」と思ったもののと後の祭り。
今お話ししたこれらのこと、またその他の部分でも様々な障害を乗り越えました笑
まぁでも、、、
それなりに大変な思いもしましたが、今となってはそれもまた今後役立つであろういろいろをきっと身につけられたのじゃないか♪なといったようなのん気者で、きっとこれも必要な経験だったんだろうなと信じて前に進む他ありません(´Д` )笑
さて、、、
少し前置きが長くなりましたが、
そんなことを経て、私がLightning(無料版)を使った上、
試行錯誤した上で出たLightning(無料版)のアイキャッチの黄金比、サイズ感についてお話ししていければなと思います。
どうぞテーマをLightning(無料版)にされた方々などのお力添えになれれば幸いです(*´艸`*)
また「まったくWordPressなんて関係ないよ」なんて方も、もしよろしければ最後までご覧になっていただければ幸いです^^
では、どうぞ•*¨*•.¸¸♪
、、、の前に少しだけ|•ω•。)" チラッ
What's かぢゅまる
私は常日頃から自分の好きなことを書き綴っています。詳しくは▶︎▶︎準備中
16年という長い歳月、銀座でホステスという仕事をしてきました。
コロナ禍にて「本当に自分の生き方はこれで良いのか?」と自分自身に疑問を持つようになり思い切って引退。
以後ブログ活動をしてみるもののメンタルが弱くなかなか続かない。。。
ようやくやる気が出てきたのは無職も4年目に突入した頃でした()
ということで♪
よろしくお願いいたします(*´艸`*)
※この記事は2024年2月現在WordPress6.4.3、Lightning(無料版)というテーマで書いています。
環境によって画面の見え方や表示されている文言などが違う部分があるかと思いますが、どうかその辺はご容赦、ご理解のほどよろしくお願いしますm(_ _)m
もくじ
結論 私の中の最適解!!
はい、ということでして。
いきなりですが結論を言います。
1200 × 742(px)
これが私のWordPress Lightning(無料版)においてのアイキャッチ画像における最大の解であります!!
ということで、、、
以上で終わりなんですが、もうちょいしゃべらせてくださいね( *¯ ꒳¯*)笑
この後、自分のための備忘録&なんでそのような解になったかもこのまま続けて書かせていただけたらと思います^^
またちょっと最後の方になってはしまったのですが、これあくまでも私の中の最適解であってみなさんにとっての最適解かどうかはわかりませぬ故、できればどうか最後の方の〝注意点〟という部分も一読していただくとより良いブログづくりが遂行されるのではないかな?と思います^^
もちろん私もアイキャッチ画像が見切れて困っていた勢
はい、ということでしてね♪
何故こんなことを書いているか?と言ったら、
そりゃ当然私奴も同じような目に遭っているからなんですね^^笑
そりゃもういろいろと試行錯誤をしましたよ(´Д` )
本当大変だったー( ˘• ₃ • )笑
ちなみに私は、かぢゅまるぷれいすの他にもいくつかのサイトを作ったことがあります。
なんとなく思いつきで始めてみたのですが、結果それがこれまで試したかったテーマなんかを試せるきっかけになったという感じで後付けでも良い経験になったと思えます^^
なのでその道中で得たといっても過言ではない最適解だったわけなのですが、、、
不思議なもので、こういう画像って単に〇〇px(ピクセル)とか、そういった部分(数値)を小さくすれば見え方も自ずと小さくなるわけでもないのですね(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
そもそも私かぢゅまるも、こんな画像のことなんて一切知りもしない超スーパーど素人でした(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
ただ、知らないからこそ知っていかないと進めなかったというだけでここまで来た感じで、
今も画像のいろはなんてこたぁあんまりわかりません、、、悪しからずm(_ _)m
ただいつも通り〝習うより慣れろ〟
理屈も大事な時ってあるとは思うんですが、そうじゃない場合も生きてりゃ世の中にいっぱいあると思うんですね。
でもって「それでできちゃったんだからしょーがないじゃん♪」となんとも無責任な回答かも知れませんが、でもできちゃったんだからもうそれ以上に何かしようとは、普通あまりないではありませんか?
なので私は、本来通るべき道を通っていないのかもや知れませんが、
でも、できちゃったもんはできちゃったもん♪
ということで、せめてこのLightning(無料版)の仕様がただただ変わらないことを祈るのみ(*´艸`*)
また、もはや単にピクセルとかだけの話ではなく、
こちらのLightningの仕様なのか、
それともWordPressそのものの仕様なのか、
こちらも先ほど同様、私はそこまでのWordPress信者でもないのでどういった理由でからかはわからないのですが、
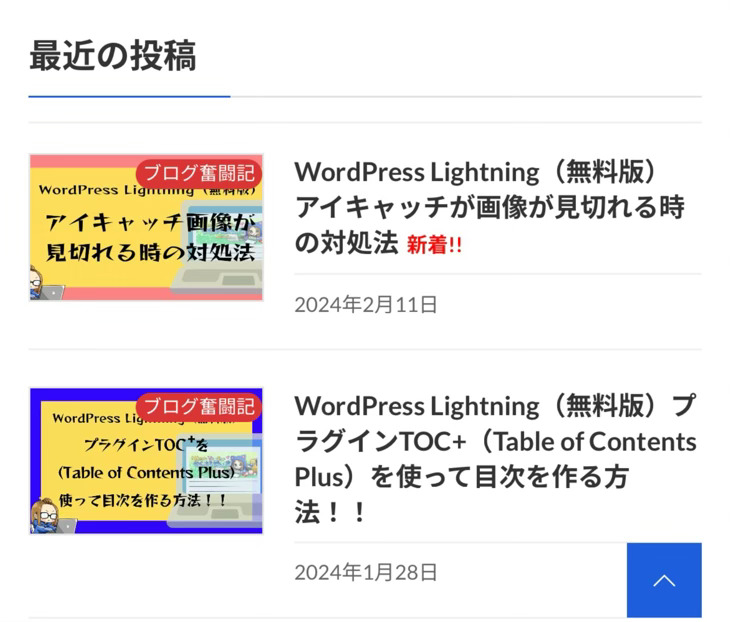
同じ画像を使っていても部分部分によって、例えば私のサイトで言うと〝最近の投稿〟の部分だったり。
今だったら、多分パソコンで見ている方なら多分この文章の右側に最近の投稿という欄(サイドバー)がありますよね?
またスマホで見ている方であれば1つの記事が終わった頃、少し下の方に〝最近の投稿〟という欄があるかと思います。
例えば、ページ全体の最初に出てくるアイキャッチ画像としてはちゃんと見切れずに見えていたとしても、
そういった細部では、この冒頭のアイキャッチ画像と同じように見えていないことが多々あります。
そして私もそんなことがありました。
細かいことは気にしない?無理無理無理無理!!
その中でも特にわかりやすいなと思ったのがこちら♪

ねっ?上の方。
見るからに記事の顔とも呼ばれている(適当です)アイキャッチ画像が見切れていますでしょ?
こちらは私のブログをカテゴリ別に見た時に出てくる画面です。
ネットを見ていますと、多くの方がWordPress Lightningでのアイキャッチ画像は1200×630などと言っているのですが、
これ敢えてその1200×630で作った画像を使い載せました。(上の方ですよ!?)
すると、こんな風に見切れてしまうんですね(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
ちなみに下の画像が言うまでもなく1200×742の画像です。
また、先ほど申し上げましたサイドバー(スマホなら1番下の方にある最近の投稿)もこの通り、、、

すげー見切れている|•ω•。)"…汗
ちなみにこのどちらもがパソコンから見た場合での見切れ方なのですが、一応スマホでの見え方も載せますと、、、

やはり、しっかりと見切れています(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
多くの方が何を根拠に1200×630と言っているのかはわかりませんが、とにかく見切れているんだから「これはダメだろー!!」と私的にはそう思います(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
昔見ていた、あるブロガーさんの動画ではよく「ブログで大切なのは中身!!」と仰られていました。
それはその通りだと思います。
それは間違いない、正しいこと的なことだとは思うのですが、やはり私的にこういうのは気になってしまう(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
気にするなと言われても気にするというか気になる!!
そんなの無理!!
ってことでぜひともWordPress Lightning(無料版)をお使いの方には、この私奴の最適解をおすすめしたいヾ(・∀︎・。)ノ
1200 × 742(px)
ずばりこれ(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
ちなみに私がいちいち〝無料版〟と付けるには訳があって、
それは私が有料の方を使ったことがないからです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
もしかしたら有料版になったらまたそれは違うかも知れないのですが、わからないけど(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なので一応念のためここでは敢えて〝無料版〟と一括りにしないであります。
そんなのわかるよって感じの方もいらっしゃるかもや知れませんが、一応念のために今ここでお伝えしておきますね^^
ちなみにJINでの推奨サイズは760×428
こちらは公式のJINさんが言っているので間違いないとは思うのですが、
そんな私も以前まではJINを使用していたので当然このサイズのアイキャッチが溢れかえっているかと思いきや、、、
正直まだかぢゅまるぷれいすを始めたての頃はそんなの皆無!!
「何言ってるんだかようわからん♪」ってことで、もうサイズも何も破茶滅茶です笑
特に最初の頃のアイキャッチ画像はネットでフリー素材の画像とかをダウンロードしたサイズがそのままで、、、(´Д` )
ほとんどが640×いくつか的な、、、
もちろんこちらもテーマを変更した際に見え方が変わりました。
しかしそのほとんどは、昔の記事ばかりに起きている症状なので「別にいっかなー♪」と思ってはいたのですが、これが試し1個直してみたら、、、
やっぱり気になるもんですね笑
そんなわけで昔のアイキャッチ画像も無理矢理1200の私の最適解に引き伸ばしている最中なのですが、これが今までにもなかった綺麗さでびっくり∑(゚Д゚)!!
今までって、こういう小さい画像から大きい画像にするとけっこう画像が荒れ荒れで、とてもじゃないけど見ていられない、、、
「何がなんだかわかんない!!」とまではいかないけどなんか綺麗じゃない画像の方が多かったと思うんですよね(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なのに今ってすごいんですね!?
そんな小さな画像を大きく引き伸ばすのさえ、ほっとんど変わらない(・Д・)
もちろん制限なくってことではないとは思うのですが、640とかの画像を1200にしてもそこまで酷い劣化はなかったことにとても驚きました✧(*´꒳`*ノノ゙✧パチパチGIN
GIMPというフリーのソフトを使ったんですが参考までに、、、
640×423の画像をGIMPで1200×742にしてみた


ねっ!!
そもそもの大きさの比率的なものは違うものの、劣化的な部分を見たらそう大差ないように見えませんか?^^
びっくりですよね、そんなソフトが今じゃ無料で使えるのですから(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
まぁ気付けば、、、
「そんなこともあったなぁ、、、」と言えるくらい時は経ち、
時には全く進んでもいないような毎日に苛立ち、もがき苦しんだこともありましたが、
けど振り返ってみれば、実はそれでも少しずつでも地道に、コツコツとでも進めていたんだなぁと。。。
そんなことにも気が付けるようになると、、、なんだか感慨深いものがありますね(。uωu)♡
注意点(最初に言えば良かった)というかどちらか好きな方を選んでねというお話
そう、、、
ここまできてなんですが、、、
実は、この方法だとどうしても見切れてしまう、もとい見切れっていうかーなんて言うかーとったような具合になる箇所が1箇所ありまして、、、
もしかしたらもっとあるかも知れないけど、少なくとも私のサイト内だけでの使用している部分での話をしてるので悪しからずm(_ _)m
実はなんですけどね、
私みたいにアイキャッチのデザインを多少でもこだわったりして枠縁を取ったりしている人に限りかも知れないのですが、、、
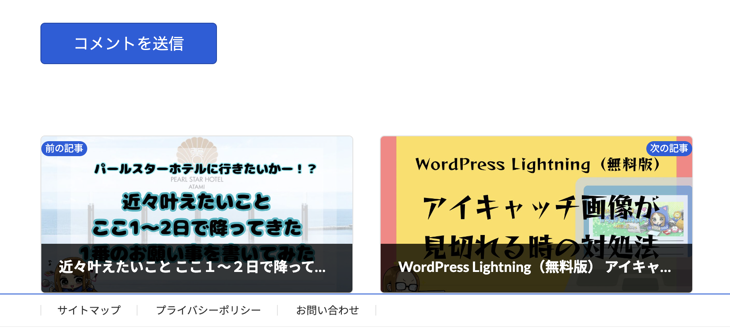
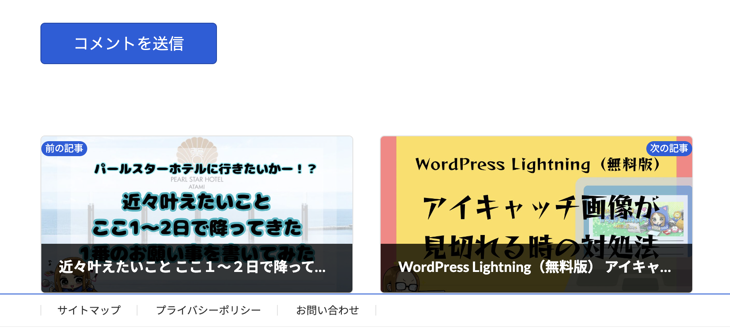
この方法でいくと、どうしても記事中、本当に最後の最後の方にある〝前の記事〟&〝次の記事〟の部分のアイキャッチ画像が、どぉぉぉぉぉぉぉしてもっ!!
見切れてしまうのだ( ˘• ₃ • )サイゴナノニゴメンネー
ただちょっと先ほどまでの見切れとは違って、何故か今度は逆、、、
いや、上?
いや、下かな、、、笑
そんなわけで、こんな風な見た目になってしまうのだけはご了承いただきたい(。-人-。)

ちょっとややこしくなってしまわないか心配だけど、
どうしても私推奨、私的最適解での画像を設定しますと、どうしてもこちらの部分だけはこのような見た目になってしまうのだけは悪しからず、、、
多くの方が推奨とされる1200×630でやれば、こちらは見切れずこうなるのですが、、、

私はここ1箇所が全体が見えるよりも、
最近の投稿欄や、カテゴリ別に見た時のアイキャッチ画像の見切れの方が断然許せませんでしたので此度はこのような解答にさせていただきました。
もしかしたら、またPHPやfunction、CSSなどあらゆる手法を極め、あらゆる手段を取れるようになれば、そもそものこの画像の部分の見え方を大きくしたり(広くしたり?)とできるのかもや知れませんが、
今はまだちょっと私はそこまでこのことには時間を割こうとは思えないし(というか既にすごい頑張った後なので笑)、もちろん個人的には1度に全部揃っていてくれれば1番嬉しいのですが、いかんせん現実問題そうではないのでひとまずはこの辺で放っておいてみようと思います^^
またもし何かしら発見がありましたら追記していこうと思いますし、またもし皆さまの中にも「こんなやり方があるよ」というような方がいらっしゃいましたらぜひとも参考にさせていただきたいので教えてください(*´艸`*)♡
また完全な対策、対処法とは呼べないと思いますが、この件に関しては私なりの対策があるので次の章で載せておきす。
実は今、実際にこの記事を書きながらも自分でもこの方法を忘れていたことに気付きました、、、(´Д` )アァァァァァ笑
もっと早くに気付けていれば、この謎の上下見切れもなかったはずだったのにぃぃぃ。。。悔しいぃぃぃ( ;ᯅ; )笑
(正確にはやっぱ〝見切れ〟ではないと思いますけどね^^)
対策
これはなんですけどね、
そもそも私がこのようなスタイルを取っているからこその問題だとも思うのですよ(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
と言いますのも、
私はアイキャッチ画像を作るときにだいたい2パターン(少ない笑)、けどそれを応用してたくさんのアイキャッチ画像を作ってきているのですが、
時に、この記事のアイキャッチ画像にも使用したようなパターンの場合の画像ですと、、、

このような感じで枠取り(縁取り?)と言いますでしょうか?
この枠さえなければそもそも見切れてるかどうかなんて、そんなには、
あまり感じないような出来事のようにも感じていたのです。。。
先ほども言いましたが、本当に今たったこの瞬間まで忘れていたようなことなのでお恥ずかしい限りなのですが、
そもそもこの枠があるが故、「見切れた!!」という事件はより勃発しやすくなるのだと思うのですね。
現に1つ前の章で挙げましたように、

左側の枠縁がないようなアイキャッチ画像だとどうにもこうにもあまり問題にはなりませぬ|•ω•。)"…
でしょ!?
お気付きでした?^^
でもこれだと「じゃぁ何?枠縁をやめろってことなの?」という風に聞こえてしまいそうなのですが、そういうことではありません^^
私が編み出した秘策としてましては、、、
アイキャッチ画像のそもそものサイズは最初から言ってますように、
1200 × 742(px)
これでいいんですが、
その画像を作る時なんかに一工夫♪
先ほどの枠縁を太くすると言いますか、もとい黄色の部分をもっと内側にぎゅぎゅーっとすると言いましょうか。。。
まぁそんなような感じです(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
伝わりますか???(・Д・)ン?笑
自分でも「次からはそうしよ♪」と今そういう気分なのですが笑
要は、、、


このくらい周りの縁取り(枠組み?笑)を広く、もしくは中の黄色の部分をもう少し内側に狭く。。。
さすると、先ほどから言っております〝前の記事〟&〝次の記事〟に関してましての問題は解決、、、

にはなりませんかね?(・Д・)ン?
これが根本的な対処法、解決策になっているかはわかりませんが、でもさっきのまったく縁の部分のピンク色が見えないよりかは、ちょっとはマシな感じしません?
本当1mmほどの話ですが、これがあるのと、ないのによって完全に見切れ感は違う気がします(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
まぁもともと?
こんなようなスタイルの画像も作らなきゃこんなことにもならなかったのですが、けっこう多いでしょ?
こういうタイプのアイキャッチ画像作ってる人(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なのでそんな人たちにもとって、何か少しでも参考になれば幸いです^^
そんなわけでこれから私もこの対策案を使っていこうと思います笑
あぁ、ブログって便利だな♪
まとめ
はい、そんなわけでお疲れさまでした^^
まとめでーす✧(*´꒳`*ノノ゙✧パチパチ
私の思うWordPressテーマLightning(無料版)においてのアイキャッチ画像サイズの最適解は、
1200 × 742(px)
どうにもならない時には、サイズというより画像そのもののデザインを変えてみる!!
というのも1つおすすめです^^
ではがんばりましょう!!
何かあればお気軽にご質問等ください^^

では最後まで読んでくださり、
ありがとうございましたーっっっ!!