備忘録!!WordPress Lightning(無料版)のヘッダー画像 サイズのいろいろ
この記事は約 11 分で読めます。

はい、こんにちは♪

今日はヘッダー画像のサイズあるある&いろいろをお話ししていきたいと思います♪
私自身、WordPressのテーマをJINからLightningに変更したばかりだったので自分への備忘録としてもこの記事を書かせていただいています!!
テーマがLightningだからというわけでもなく、WordPressであればどんなテーマでも割とサイズに決まりはない(はず)と思っているのですが、いかんせん〝推奨〟とおすすめの画像サイズをさまざまな方がおすすめしてくれるのはいいんですけど、結局は自分のやり方、自分のお気に入りのサイズができてしまったので、こうして記事に残してみようと思いました。
現状、当サイト〝かぢゅまるぷれいす〟では〝Lightning(無料版)〟というテーマを使っております。
基本的には自分のサイトのことばかり考えていますが、自らの体験したこと、実際にやりながら感じたことを皆さまにシェアできたら嬉しいです(*´艸`*)♡
またその経験から皆さまのお役に立てたなんてことがあればますます嬉しいです♡
では!!
早速行ってみよ!!と思ったのですが少しだけ|•ω•。)"…
What's かぢゅまる
私は普段日頃から普通に自分の好きなことを好きなように書き綴っています。詳しくは▶︎▶︎準備中
16年間という歳月、とても長い間ホステスという職業をしていました。
コロナ禍によって「本当に自分の生き方はこれで良いのか?」と自分自身に疑問を持つようになり思い切って引退。
その後ブログ活動をしてみるもののメンタルが弱くなかなか続かない。。。
が、早いもので無職歴もついに4年目を迎えています^^
サボり癖強めの私ですが、良かったらこの記事の他にも興味がありそうなものがありましたら、ぜひ立ち寄ってくださると嬉しいです|•ω•。)"…♡
何かしらの反応をくださるとめっちゃ喜びます(*´艸`*)デヘヘ
ではよろしくお願いいたします^^
※この記事は2023年12月現在WordPress6.4.2 Lightning(無料版)という環境で書いています。人によっては画面や表示されている文言が異なる場合があると思いますがご理解のほどよろしくお願いしますm(_ _)m
もくじ
ヘッダーとは!?
まず始めにですが、、、
「ヘッダーとは?」というところから始めてみたいと思います(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
もはや言うまでもないことかも知れないですけど、念には念を^^
丁寧なことに越したことはないですからね〜♪
ヘッダー!!
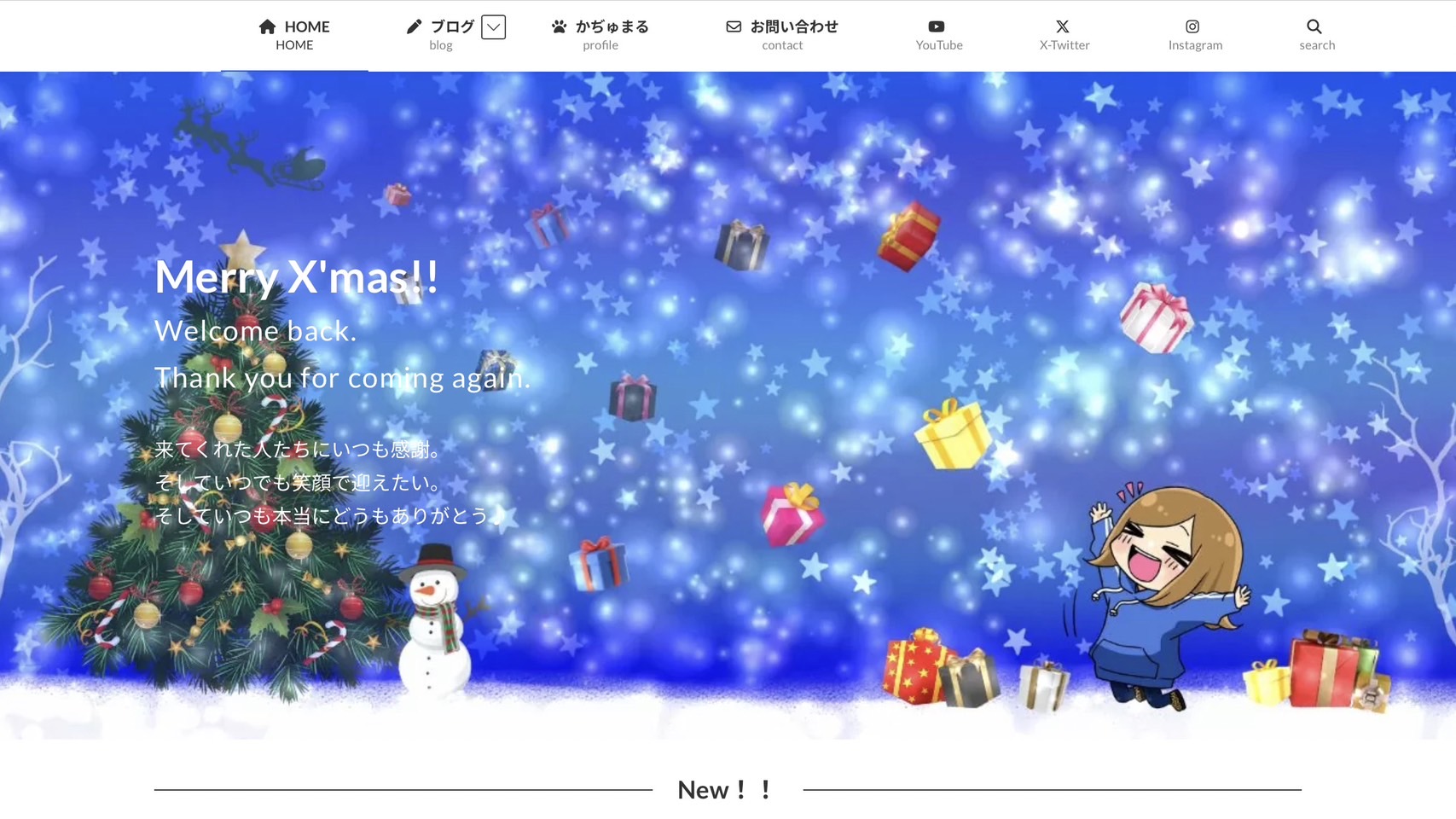
ずばりこれです↓↓↓

はい、サイトの玄関、窓口とも言われるもはや〝サイトの顔〟ですね(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
今回私がお伝えするのは、このかぢゅまること私奴がプレゼントがいっぱい降ってきて喜んでいる姿、背景がぶりぶりに聖なる夜感出している画像の部分のことです。
ちなみに「なぜにそこまで細かく言うのかね?」とお思いの方もいらっしゃるかもや知れませんが、一応その画像の上の余白?サイトのメニューが載せられている白い部分もヘッダーと呼ぶことができるんですね。。。
なので、一概に「ヘッダー!!」と記入して何か検索をしてみても、必ずしもあなたの欲しい〝ヘッダー〟情報が出てくるとは限らないんですね。
ようやく今でこそその違いがわかるようにはなってきましたが、正直最初は「なんでヘッダーって入れてるのに(私の欲しい部分とは)違う場所の情報が出てくるんだろう、、、(ꐦ°᷄д°᷅)」とそれはそれは1日で白髪混じりの白目人間になりそうだったこともあります。
「わかってきた」とは言っても、まだまだひよっこみたいなもんですが、でも今となってはそんな苦労のかいあって、こんなような記事を書くこともできるようになりました^^
ですので敢えてまずは「ヘッダーとは?」から入らせていただき、そして今回備忘録として残すヘッダーの部分はサイトの顔、サイトの表紙とも言えるような、玄関窓口みたいな役割をする部分の画像を指します!!ということで始めさせていただきました^^
では次に進みまーす♪
ちなみに左上の〝かぢゅまるぷれいす〟という文字だけの部分はサイトロゴと言ったりします。
ヘッダー画像を使う部分を改めて!!
はい、普通(?)ですね。
WordPressを使っていてヘッダー画像を設定する場所は主に2点、多くてもこの3点だと思います。
ヘッダー画像を使う場所
- PC用
- スマホ用
- タブレット用
一応タブレットも載せましたが、私はPC用と同じものを使用しています。
Lightning(無料版)にはヘッダー画像を設定する際〝タブレット〟という項目があります。(右側ですね(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク)

なのですが、なぜか〝WordPress タブレット ヘッダー サイズ〟などと入れても、なかなかそれらしい記事は見つからず、、、
私はタブレットにおいてのヘッダーサイズ最適解がわかりませんでした´д` ;
また私は基本パソコンで何でもをやりたがるのですが「基本はみんなスマホだよね。で次にパソコンで見る人が多いよね♪」と勝手に決めつけ笑、あまりそこにこだわり続けないようにもしました♪
やることはいっぱいあるので、つまずいた時は「ちょっと後で〜♪」なんていって、一旦その場から離れることも私としてはおすすめをしております♪
一応、レスポンシブなんとかと言って、どのデバイス(スマホやらパソコンといったそういった機械媒体の呼び方ですね)でもある程度は自動で調整が効くそうなんですが「私のは効いてないのかな?」と思うくらい画像の見切れが目立っていたので、やはりそこは「直したい!!」そんな風に思い、道中感じてきたあるあるをネタにしてみました。
結論!!これが私の黄金比!?ヘッダーに使う画像サイズの最適解♪
はい、ということでですね♪
先にあらかじめ結果だけをお伝えします。
あとは「どうしてそのような考え(数値)に至ったか?」というのを後から載せていきたいと思うのでよろしければぜひ最後まで読んでくださると努力が報われます(*´艸`*)♡笑
私のヘッダー画像 最適解♪
- PC W1900 × H600(px)
- スマホ W530 × H750(px)
タブレットは私はPCと同じものを使用しているため割愛!!
はいっ♪これが私の最適解です。
特に同じくLightningを使っている皆さまでしたら、多分この数値で問題ない見栄えのトップページができると思います。
ちなみに余談なんですが、私はカスタマイズの画面に出てくるメニュー項目にあるヘッダーの部分は非表示にしていて設定はしていません。
私は固定ページにスライダーを設置して、それをヘッダーとして画像を設定しています。ですがそれはどちらであっても同じサイズで大丈夫でした^^一応報告しておきます|д゚)チラッ
ただこの数値だけならいくらでもこんな記事は出てくるんですね。
世にはたっくさんの人がヘッダーのサイズについて触れているんですね。
でも、ここからは私の独壇場。
どうしてそうなったのか、また数値以外で気にするところはないか?(実際あったんですよね笑)
「もっと早くにそれを知りたかった(画像で)」ということがあったからこうして私は今ここで記事を書いているんです♪
ちょっとしたポイント的なことではありますが、立派な小技でもありますので、自分としてはそう自負していますので、ぜひこの後の記事も併せてご覧になってください(*´艸`*)
画像の見た目はオートでは調節されていない!?
はい、これなんですけどね。
先ほどもチラッと言いましたが、本来(?)WordPressにはなのか、Lightningにはなのかはわかりませんが、でも基本的にはどんな媒体(デバイス)でも、そのヘッダー画像の大きさ(見た目・見栄え)はそこまでは変わらないはずらしんですね、、、
機械が裏方で勝手にコントロールしてくれるらしいんです。
けど正直それは「画像によって、、、」と言うと語弊があるかもや知れませんが、何て言うんだろう。。。
自動に調節された後も差し支えない画像と、自動に調節されてはその画像としての価値が薄くなるというか、景観が損なわれると言いましょうか、、、
「そんな画像もある!!」ということを私は言いたいんです。
というのはですね。
例えば、、、

このように〝景色〟といったような、〝風景〟とも言えるえるような画像って、多少拡大縮小されたからといって、多分そこまでは価値が下がるわけでもないし、そこまで何かが阻害される感じはしないとは思うんですよね。
そりゃもちろん思い入れのある写真とかそういった画像であればそりゃまた話は変わってきますでしょうけど、感情論は一旦脇に置いといて♪
例えば、この画像だって!!

何やら暗雲立ち込めた暗闇の中に一筋の光が!!みたいな画像とは思うのですが、でもこの画像の端が切れたからといってなんだと言うんだ?という感じじゃないですか?
なので、多少姿形が変わってもそこまで見た目に影響ない、そんな画像なら今すぐにでもノータイムで「ヘッダーは1900×600!!」って言います(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
なんですが、、、
私奴のような、このようなサイトの画像はこうはいかないんですね。
何と呼ぶべきか、正しい呼び方がわからないのだけれど、まず元々私が設定していた画像をお見せしますね。

こちらを私の主要パソコンMacBook Air2018の画面に設定していきます。
すると、、、

わかります?
そこまで何かが酷くなった感はありませんが完全に左右が見切れています。。。
また私はMacBook Air2018という主要パソコンの他に外付けモニター3台設置しています。
1つは27インチのもの、もう1つは31インチのものという感じなのですが、どちらで見た時も何故か「こっちが主か?」と言いたくなるくらいピッタリ、、、
敢えて言うのなら今度は左右ではなく下部分だけ見切れている|•ω•。)"…

個人的にはMacBook Air 2018の方がしっかり見えていて、外付けの方が見切れるならまだわかる気がするのだが、、、
しかし何故に見切れてしまうのだろう、、、
またそれこそタブレットは最悪であった。。。

完全に見切れてます。
顔面真っ二つ。。。(;_;)
タブレット的なものとしては、私はiPad Airが2台。2〜3年前に買ったものと10年前に買った化石みたいなものと2つあり、どちらも若干のサイズ違い。
そしてこれもまたどちらも同じように見切れている。。。
「どうしてここまで変わってしまうのだろう。。。」とやはり調べてはみたもののそれらしい記事が見当たらない。
恐らく作る側は基本的には1にスマホユーザーに向けて作っている人が多いのだろう。(多分!!)
それ故にスマホのヘッダーというサイズを掲げてるサイトはいっぱいいた。
ちなみにスマホは、私はそもそものサイズの縦と横を間違ってしまいこのような結果に。。。

もちろん見切れてます。
元々の画像サイズは↓こんなだったんですけど一応失敗例として載せておきます♪

ねっ、、、完全に見切れてますでしょ?
ただ、この間違いをきっかけにサイズがいくつであったとしても割とスマホで見た時の見た目はこんな感じで、そもそも見え方としては縦いっぱいには広がるようになっているものなのかなっていうのも証明された感がある(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
もしもっとかなり小さな画像を使ったらどうなのかな?と思ったがそこまでは面倒くさいので割愛する(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
そう、いまいちこんな感じでピンとこない(しっくりこない)
ちなみにテーマを変えたのは問題ではないと思う。
割と各テーマにも各々の推奨サイズがあるっぽいのだが、やはりそこまでは正確なものじゃないだろうと、今まで3〜4つほどでも、それなりのテーマを扱ってきた中でそう思う(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
また今回の私に至っては、テーマを変えた時点でそもそもの画像を作り直しているので、この件に関しては「サイズ以外の部分で対処をしなくてはいけないのかも知れないな♪」とそのようにも思いました( *¯ ꒳¯*)
そんなわけでここからは力技!!私ご自慢の小技例♪
そう。基本的に私には知識とうものがないから何でも困ったら「できるまでやる!!」しかないのだ。
先ほども申し上げましたように、基本的にはやりたいと思うことができないと悲しいし、ムカつくし、イライラする、悔しい、、、どれでも好きなものを選んでください笑
でも年々「100点満点じゃなくてもいいもんな♪」とかそうやってちょっとずつ自分に緩くする自分もできるようになったので、そしたらなんだかんだで「できないことがあってもいい♪(それは当然なんだけど...)」となんだかそんな風にも思えるようになった4年間だったのである(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
で、今回は。
このヘッダーの件に関しては、「まぁ〜なんとかはなりそうだな♪」と、まぁ先ほどもお伝えしたように風景画のような画像であればなんの問題もなかったのだけれども、お生憎様。
こちら完璧〝絵〟というか何というか、、、まぁ見切れたらそれなりに景観を損なう画像というわけだ。
よって!!この画像を「まず作り直したらいいんだ♪」という発想に至ったのである(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
多分これが有識者なら「ここをこうしてちょいちょいちょい♪」とあっという間の、ものの見事に調整したりするのだろうけど、そんなこと私にはできない♪
知らない♪
けどそんな自分でも確実だと思えたことがある。
それは、そもそもこの画像を作ったのは私で、その画像を作った私ならまた見え方を意識していろいろを配置すればいいんだ♪
と、そう思いついたのである(゚ェ゚(。_。(゚ェ゚(。_。*)コクコク
ということでヘッダー画像を作り直してきました!!
世には〝急がば回れ〟という先人たちのお言葉があって、割と「面倒くさー」と思うようなことでも意外とその面倒くさーをやっちゃった方が結局は自分の目指すゴールに近づけるよ的なね♪
まぁ面倒くさいことに変わりはないんですけど意外とこういう作業がまた別の何かで生きたりするから^^
そんなわけで最初にお伝えしたいことは、
全体的にちょっと中央に寄せ集める!!
ということです!!
というかそれだけです!!
いざ!!
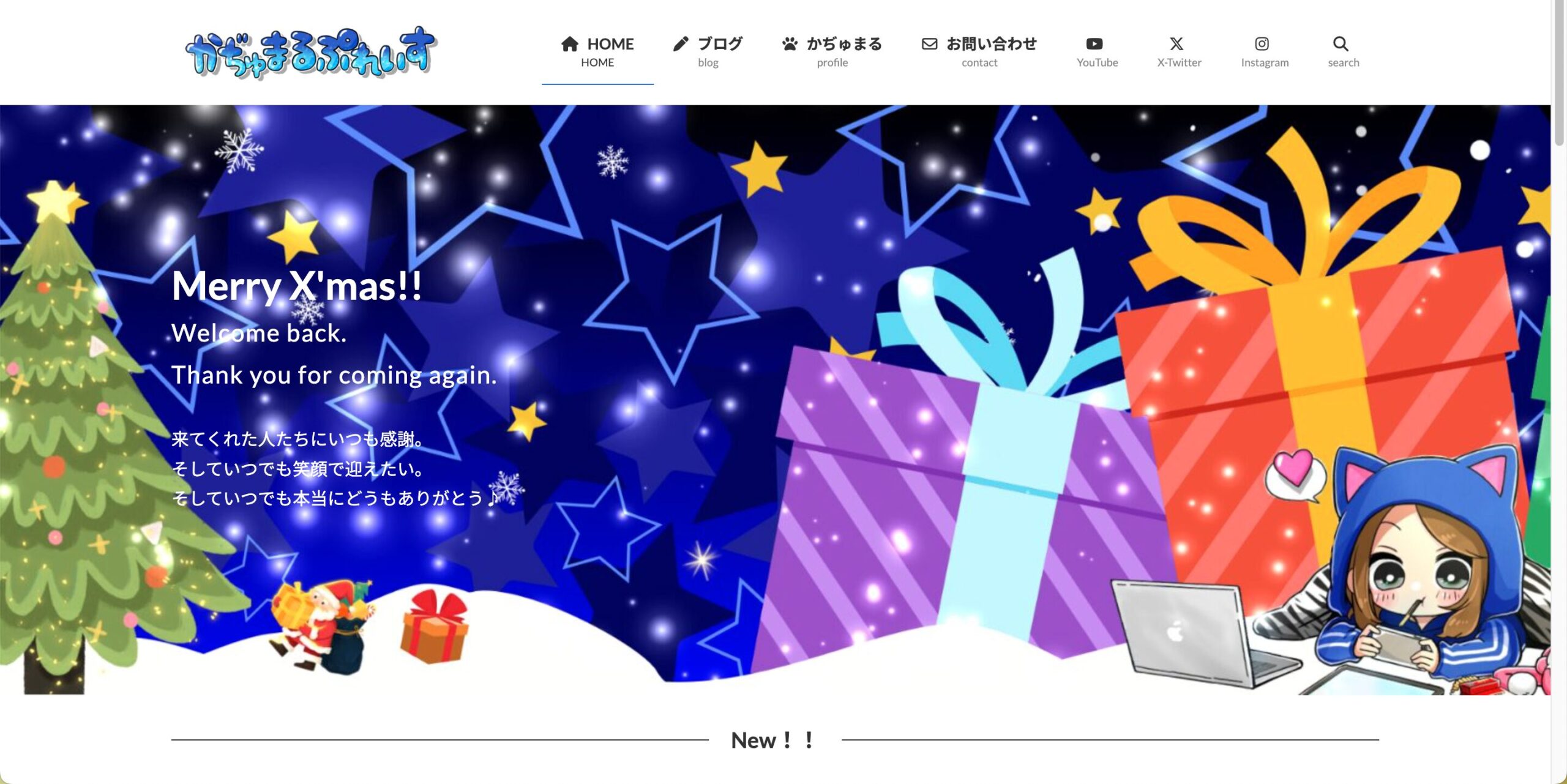
ということで、改めて作り直したヘッダー画像がこちら。

サイズは一緒です。1900×600
パーツは違えど、ただちょっとだけ気持ち脇の方にあったものたちを若干かも知れなくても中央に寄せ集めるような感じで配置^^
前のはこう↓↓↓

今はこう!!笑

だいぶ違うでしょ?^^
ってなわけで今度はこの画像を各方面、いろいろに設定するわけなのだが果たして仕上がりはいかに?
MacBook Air2018はこんな感じ♪

見切れてるor見切れていないで言えば見切れているわけなんですが、でもいいなじゃないですかね^^
そして続きまして外付けのモニター

やはり感覚にしておよそ1cmほどは下の部分が見切れていますが、まぁこれでも許容範囲じゃないでしょうか?^^
では真打(笑)iPad Airではどうでしょう???

おっ♪
やはり見切れてはいるけど、、、全然いいんじゃないでしょうか^^!?
そして最後はスマホ!!
今度はちゃんと間違っていない正しいサイズに変更♪

こんな感じ♪
スマホのヘッダー画像に設定してみると、、、

おぉ!!
何故かこちらはかなりピッタリですね!!∑(゚Д゚)
無理やりどっかを探してみると、あぁ上下が少しずつ切れてはいるけどはっきり言って全然気にならない♪
どうでしょう?
こうもなればあながち力技も悪くはないでしょ?と言えるレベルではないかなとは思います(*´艸`*)♡
まとめ
はい、ではそんなわけでまとめに入りたいと思います♪
WordPressやスマホでのヘッダー画像の最適解は?
私の答えはこれだ!!
私の答え!!
- PC(兼タブレット) W1900 × H600(px)
- スマホ W530 × H750(px)
また裏技(小技?)として、WordPressの仕様?の勝手な縮小拡大により、もし自分のヘッダー画像は見切れてしまうと心配だったり嫌な場合は
あらかじめ中央に寄せる!!
というようなことで一件落着♪
それでよろしいんではないでしょうかね^^
ということで今回もWordPress関連のお話になってしまいましたが、またいつか普段のことも書いていきますので^^
ではまたその日まで^^
元気にお会いしましょーヽ(´▽`)/

今日もたくさんのサイトからお越しに来てくださり、まことにありがとうございました♡