【WordPress】画像を右側に寄せたい!右側に表示させたい!(失敗談)
この記事は約 6 分で読めます。

こんにちは^ ^
かぢゅまるです♪
昨日、冷蔵庫を開けたら

買って1度しか使ってないかいわれ大根
足を遅くしようと水を入れておいたんですが、育ってるような気がします♪
なんか、かいわれってかわいいよね(*´艸`*)
昨日の件
昨日、書いた渾身の…
いえ、
『会心の一記事』!!
基本的に『渾身の〇〇』という言葉の遣い方は間違ってるそうで
例えば『渾身の一発』も本来は『渾身の力を込めた一発』という遣い方になるそうですよ!!
【新】プロフィール!!
は▶︎▶︎コチラ
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]今日は失敗談です。
「頑張ったけどダメだった(泣)」…そんな記事(笑)[/chat]
画像が右に寄ってくれない事件発生!!
昨日も言ってるんですが、、、

私のサイン…
「右側に来いや!!(怒)」
と、パソコンだとちゃんと右側に表示されているんですが、
携帯からだと文章の下に表示されて不愉快!!

んね!?
昨日までの自分で、出来る限りのいじれる場所をいじったと思います
そしてどうにもこうにもうまくいかないんで、今日はいったん諦めました
「右側にしたーい(つД`)ノ」
会社のHPとかでも〝社長挨拶〟とかって、その文章の最後にはサインが書いてるコトが多い
そのままパソコンで名前を入力してるトコもあるけど、私はサインがカッコいいと思っているので、そうしたい
〝質問力〟ありますか?
『後でやろう』=『明日やろうはバカヤロー』
いつか見たドラマのおじさんが言ってたセリフがいつも脳裏にチラつく
「そうだよね、後にしちゃダメだ!今やらなきゃ!!」と、なぜか私は駆り立てられるコトが多いんですが…
「わかんねーもんはわかんねーよ(ノД`)」
と、最後の力を振り絞って脳みそフル回転させたところ
「あ!!そういえば、アイツはパソコンマンだったような!?」
と、何で今日まで忘れてたのかはわからんが
正確にはちょいと前に誕生日があったので忘れてたワケではないんだが、何故かパソコンマンというコトを忘れてた
おぉ!!
と思ったので、ソッコーで聞いてみる
しかし間違えた!!
何がって質問の仕方を間違えた!!
最近、
私は親友にさえ質問を投げかける時、気をつけているコトがある
前なら、困ったコトをそのままボンと投げつけてただろう
コレは日頃、自分が母親にもされて「マジでうぜー(ノД`)!!」と何度も感じてきたり
母ちゃんも頑張ってるんだけど、いかんせん〝あれ〟〝そういう〟〝これって〟が多く、なんでこう主語がまったくない会話でこっちに伝わると思ってんのかわからん
まぁ、聞いてるとどこの親御さんも同じっぽいけどね(笑)
あとは〝相手の大切な時間を遣っている〟というマインドを持つよう学長に叩き込まれたり^ ^
そんなコトもあり
「あ、いやいや〝親しき仲にも礼儀あり〟だった」
「ちゃんとどこまで調べたかとか、その上で何がわからないのかを伝えなきゃ!!」
と、心掛けていたものの、昨日はそんなコトは完璧に忘れていて
「〇〇ー!!」とまず名前を呼びかけ(笑)
スグに返信があったので
「暇ー?」と聞いたら返信がなかったので
「おい!!(笑)」と追い討ち(笑)
ま、こんなのは別にいいんだけど、
ようは私が先ほど言った、
〝どこまで調べて、どこまでやって、その上で何がわからないか〟
それをきちんと言ってなかったから、
友達は私が調べた内容と同じ内容をもう1度調べて、そしてそれを教えてくれるという結末になったのだ
コレは自分の時間も無駄になるし、友達に対しても無駄に労力を使わせ、そして時間を無駄にさせてしまっている
相手にも自分にも申し訳がないコトをしてしまった
質問力は大事だ!!
そして改めてちゃんと質問したところ
「WordPressを使ったコトがないからわからない」
と正式な回答をもらった(笑)
ちゃんと日々心掛けてた質問力を使うべきだった、ごめん!!
いざ!!画像を右側へ!!
ってなワケで
結論!!多分〝CSS〟ってのをいじればいいっぽい
サラッとしか見てないんだけど、
このお二人が言ってるコトが今の自分に合ってる…
『WordPressで画像が右側に表示されない』的な記事
- HY-CREATIVEさんのブログより▶︎▶︎コチラ
- FREELANCE PAPAさんのブログより▶︎▶︎コチラ
っぽいんだが…
でも〝CSS〟が何かわからん
失敗例…でもスゴい頑張ったの(ノД`)
一応、HY-CREATIVEさんのトコに載ってた〝HTML〟ってのも試してみてる
それはさ、
WordPressのこの…

〝テキスト〟ってトコを押すと、

アルファベットと日本語の長蛇画面になるんで、〝HTML〟ってのは「この中にぶち込む!!」ってコトだと思うんだけど、
そんなんやり方知らーん´д` ;
でも、一応やってみたんだよ、
わからないなりに、、、(つД`)ノ
<divclass="box"><imgsrc=".jpg"alt="demo"class="img-right"></div>HY-CREATIVEさんのブログに書いてあったHTML
コレをさ、わからないなりにドカッとさっきのテキスト画面に入れようと試みたんだ
こっちはビジュアルモード
もう完成してるのをいじりたくないんで(笑)とりあえず1番下に表示させようと思う

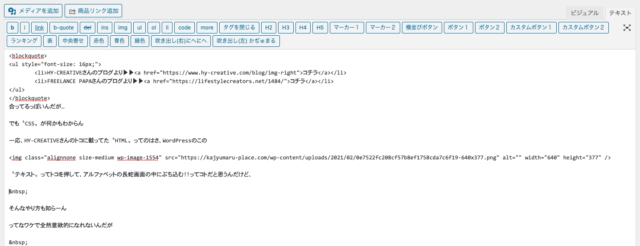
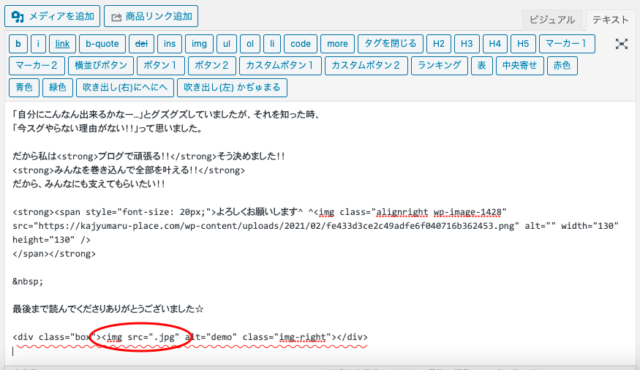
で、テキストモードだと

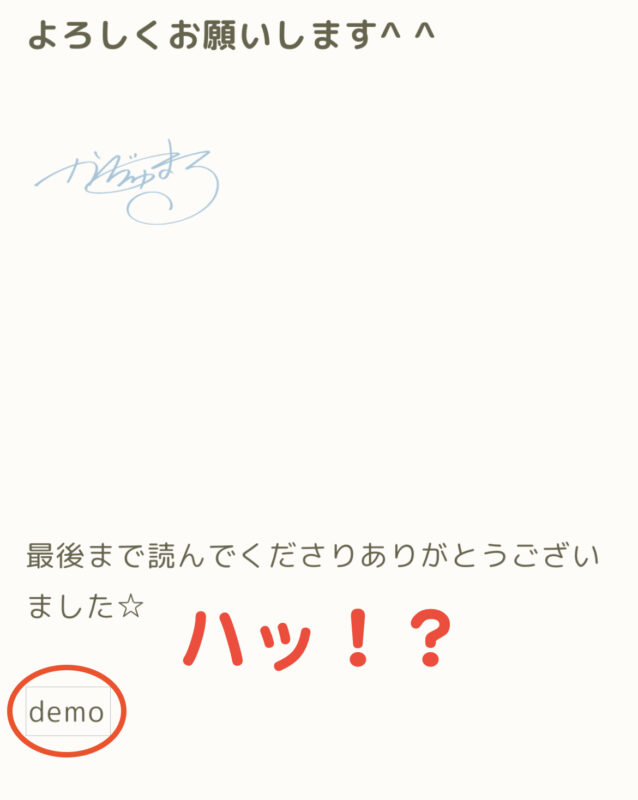
このオレンジ丸の辺りに入れたいとするじゃん?
さっきの
<divclass="box"><imgsrc=".jpg"alt="demo"class="img-right"></div>
を、
ぶち込む!!

こんな感じ!!
でもって、さすがにこの呪文をぶち込んだからって私のサインが右側に来るワケがないコトくらいは私にもわかる!!
なんたって私は、過去に吹き出しを作った時に、コレに似た作業をしたコトがあるからな!!
ふん!!
なので、きっとこの赤丸らへんにサインの画像のファイル名を入れたらいいんかな〜と思ったので
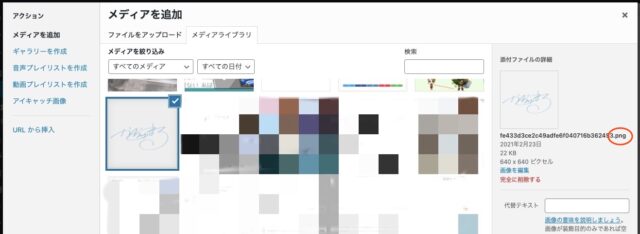
『メディアを追加』から確認!!
と確認したんだけど…
とりあえず、形式が違う
〝.png〟となっとる

でも、このぶち込んだ暗号は〝.jpg〟ってなってる
もう1枚前の画像の波線引いてるトコね!!
「うーむ…面倒くさいけどとりあえず形式変えるか、、、」
ってコトで、わからないなりに
『png jpg 変換』とかってやれば、何かしらこの後ろについてる形式を変換してくれるサイトが出てきてくれるので、そこでお世話になる
あ、あとついでに、そもそものファイルの名前も「長っ!!」と思ったんで、かなり短く変えておいた!!
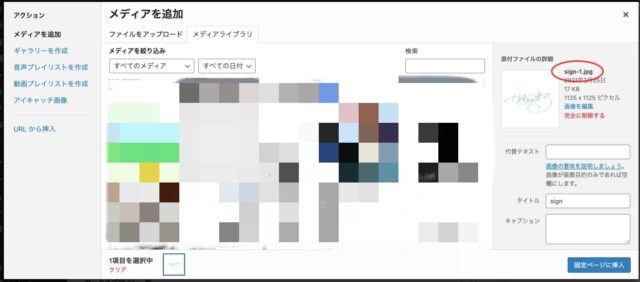
改めて!!

ファイル名も短くしてきて形式も〝.jpg〟!!
このファイル名をコピーしてだな、
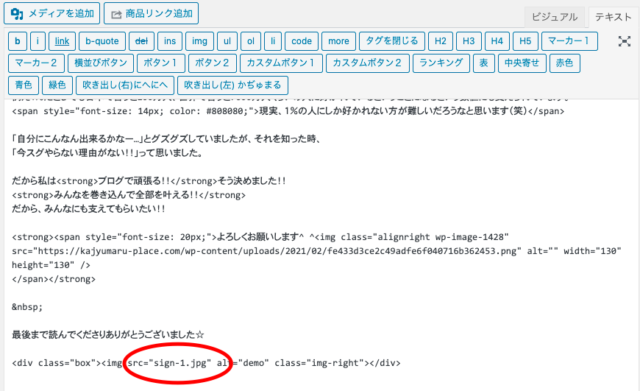
〝sign-1.jpg〟を、さきほどテキストモードにぶちこんだ暗号の赤く波線を引いた赤丸の〝.jpg〟の部分と置き換える

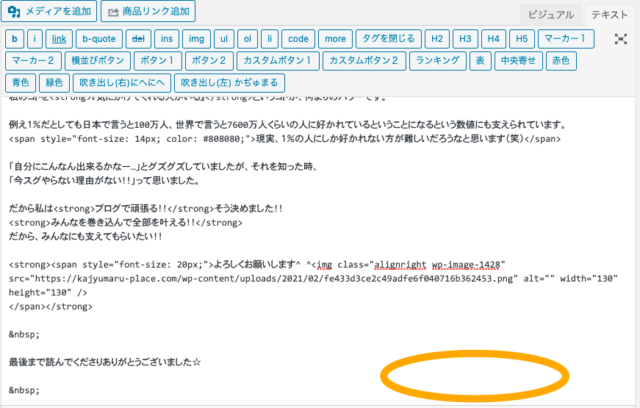
こんな感じ!!
なんかイケそうじゃん(*´艸`*)???
何が違うの(泣)!?
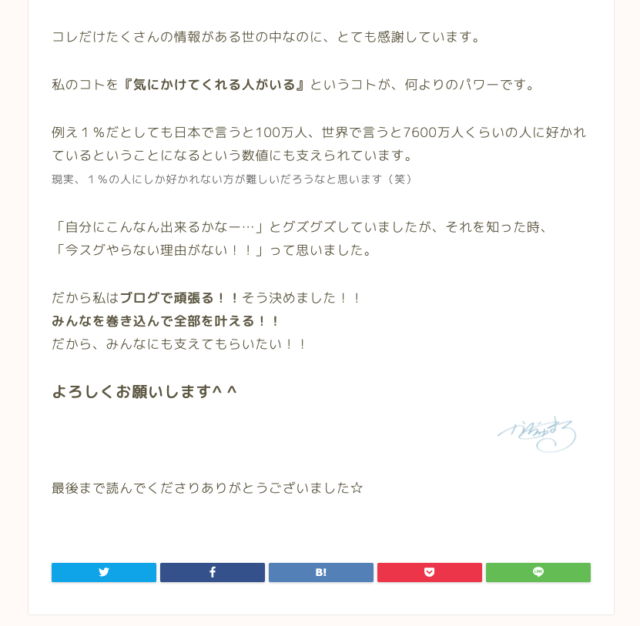
いざ!!ご対面!!

なじゃこりゃぁ!?
違うんかい!?
もうなんなのよ〜´д` ;
もうヤダよぉ〜(つД`)ノ
助けてよぉ〜(泣)
何がいけないのかわからない(泣)
まとめ
もう〝HTML〟でやれるコトはやりきった
やくやったよ、私
えーん(ノД`)
ってコトで〝CSS〟に至る
でもって今度は〝CSS〟!!
もはやWordPressの画面を見渡してもそんなのは書いておらん!!(と思う)
スゴい腰が重い、、、
っつか〝CSS〟って何!?
スタイルシートとCSS. CSS(Cascading Style Sheets、カスケーディング・
スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。
HTMLクイックリファレンスさんより引用
わかりやすい!!
でも、もっとわかりやすい一言で言うと〝装飾〟ってコトだそうです
ってなワケで一戦終えたばかりで全然意欲的になれないので出直そう!!
パズドラが9周年で忙しいんだよね♪
[chat face="nihenihe.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]頑張れ私
今日もカワイイ[/chat]
 出典:呪術廻戦 5巻
出典:呪術廻戦 5巻
ニタぁヽ(´▽`)/
[itemlink post_id="1572"]
今日もありがとうございました☆