【WordPress】画像を右側に寄せたい!右側に表示させたい!(出来た!!)
この記事は約 7 分で読めます。

こんにちは!!
かぢゅまるです!!
最近、、、
ってワケじゃないんですけど
わての大好物!!
(美味しそうな)〝いちごタルト〟を全然見ない
そして、キルフェボンのいちごタルト以上に
「んんんーーー♡おいっしー♡」
ってなる、いちごタルトにも出会ってない。。。
ちなみに私はキルフェボンの中でも普通ぅーのいちごタルトが好きです!!
来月…恐らく解除されるであろう緊急事態宣言
けど、スゲー仕事に行きたくない
ブログも始めたコトだし、
全国いちごタルトの旅にでも出たいなーとか現実逃避したくなる
あー、あの毎日に戻りたくない(ノД`;)
昨日は、
ヒカリエ⇔スクランブルスクエア⇔フードショー⇔PLAZAを行ったり来たり
全部、渋谷♪しかも地下で事が済む…と、言いつつちゃんと地上にも出てますよ(笑)
友人にプレゼントを買うだけだったんですが、どこも2回ずつくらい行きました(笑)
同じ渋谷だけどコレだけ行き来するとスゲー疲れます(笑)
ケーキってさ、
いっぱい食べたいんだけど、食べすぎると嫌んなっちゃわない?
っつか1度にそんな食べれない!無理!!
だからさ、
とっておきの1個だからこそ、
「んんんー♡おいっしーーー♡」ってのを口にしたい(*´艸`*)
口の中を幸せいっぱいにしたいんだ!!
近年、いちごタルトは悩むほど数がない
もう近場のお店に限っては、全部のお店のいちごタルトを食べた
だから決めるのに時間はかからない(笑)
昨日は食べたコトのないお店を見かけたのでコチラを購入♪
〝銀座ブールミッシュ〟のいちごタルト、季節限定だそうです^ ^
ちなみにいちごの一般的な旬は1月〜5月です
1〜5→15→いちご!?そういうコト!?

ってなワケで、いってみましょー!!
画像を右側に!右寄せに!!表示する
昨日、
なんだかんだグダりながらも、あるメールにケツバッドくらいました
ケツに火がつくってコレや(ノД`)
数ある広告(会社?)なんですが
一応、今の段階で、受かりたい広告には全部受かったんですね^ ^
マジで有難いです
いざ「やりたい!!」と思ってから、
いろんな用意が出来ていなくて出来ないっていうのは歯痒いんで、とりあえず今出来る範囲の広告とは提携させといてもらった!!
実際にはまだ全然活用てきていませんが、
まっ!!
「やりたい!!」と思った時に出来る(であろう)自分でいるコトが大事かなぁ〜と思います
どうせ〝わからないオバケ〟になるんだから、やれるコトはちょっとでもやっておきたかっただけなんだけどね(笑)
でもってその提携している広告〝もしもアフィリエイト〟さんから届いたメールです
こんにちは、
もしもアフィリエイトです。今日は、
自分がこれまでに作成したサイトを
一度冷静になって見直してみましょう。一生懸命作ってきた人ほど
自分のサイトに「愛着」がわいてきます。サイト作りにおいては、
この愛着はあまりよくない働きをしてしまいます。すごくいいサイトになった!
すごく分かりやすい文章になっている!
すごくSEOを意識したタイトル作りができている!・・・というのは本当ですか?
愛着がわくと、独りよがりに陥りやすくなります。
かぢゅまるさんがこのサイトのことをどう思うのかではなく、
読者さんがこのサイトのことをどう思うのかを
冷静な目で見直してみてください。もっと手直しできるところはありませんか?
今日1日使って、私情を挟まずに
客観的に見直してみてください。家族や知人にサイトを見てもらうこともおすすめです。
厳しい意見が出るかもしれませんが、
ぜひ糧にしてくださいね。
なんか、心当たりしかなくて
「んーーー(´∀`)?」
「ボクのコトかなぁ?」
って思ったし、
「あー、耳が痛い(つД`)ノ」
「ヤダヤダ」
と思った
でも耳が痛いってコトは、当たらずとも遠からず
っつか何かはグサっときてるんだよね(笑)
そんなワケで、たまたまこんなメールが届いて、しかも目に触れてしまったんで
「あー、やるかー…」
「はいはい、やりますよー!!」
って、
とりあえず「CSSやるか!!」ってな気持ちになった!!
結論!!CSSであってた!!
出来た!出来た!!
出来たーーー!!
昨日グダっていた『右寄せ』…(ノД`)
昨日の記事は▶︎▶︎コチラ
まさかの出来ましたヽ(´▽`)/
あ〜、めっちゃめちゃ嬉しい!!(泣)
クソー、CSSめ!!
大変だったじゃねーか!!?
ふんっだ、ふんっだ!!(笑)
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]そんなワケで〝出来た〟までのいろいろをお話ししたいと思います♪[/chat]
WordPressで画像を右寄せにする方法!!
要点言います!!
- パソコンからだと右寄せで表示されるのに、スマホから見ると右に寄ってない、何で?ちゃんと〝右寄せ〟になってるのにって人にオススメ
- HTMLとかCSSとかそんなのわかんないよって人にオススメ
ちなみに私は鬼クソパソコン初心者なので、
私と同レベルで「たくさんサイトはあるけど、〝ちょっと何言ってるかわかんないっすね〟」って感じてしまう人には、
同じく『全然わかんない(ノД`)泣』私が実際にやったばかりなので、
自信持ってわかる解説が出来ると思います。
頑張ります!!^ ^
おさらい
というコトでCSS
手っ取り早く言うと『サイトを装飾する』システムですね
私の場合だと、この〝かぢゅまるぷれいす〟を強化する為のシステムって感じです
「システムって何?」とかそういうのはやめてください(笑)
「そういうモンか♪」ってくらいで聞いてもらえると助かります(笑)
でもって、
私がもがいてた問題!!
WordPress内ではちゃんと〝右寄せ〟に設定しているのに「スマホで見ると右に寄ってねーーー!!(ノД`)」という問題でした
パソコンだとちゃんと右に寄っとるんだが…
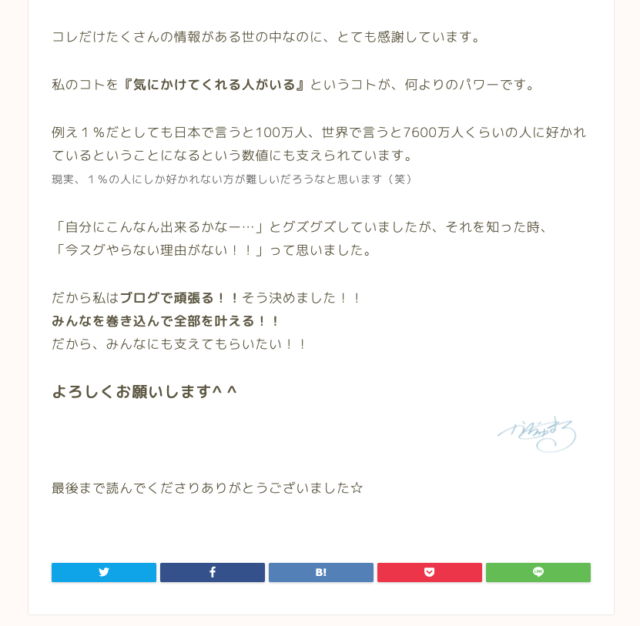
【パソコンだと】

こう!!
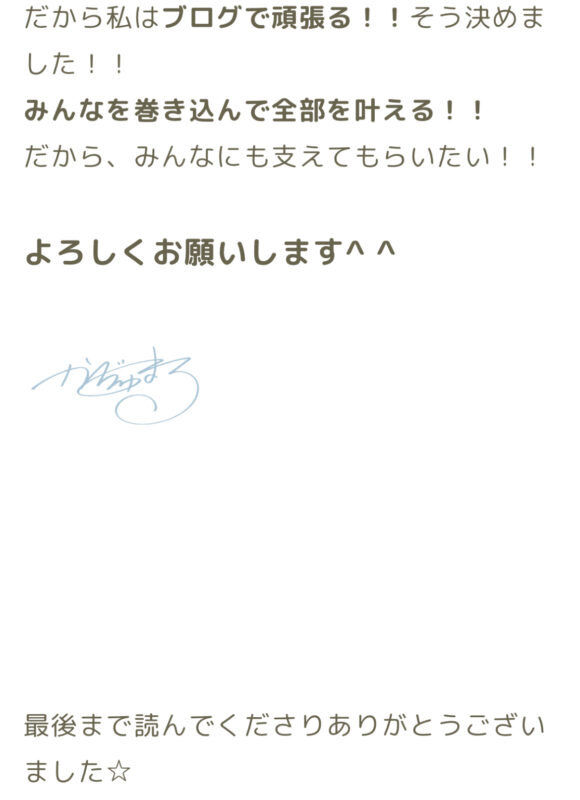
【携帯(スマホ)だと】

こう!!
ちなみになぜか中央寄せは問題なく反映されるという、
もはや初心者には何が起きてるか摩訶不思議(ノД`)
そんなトコを解き明かそうとすると、多分とんでもないトコに行きつきそうだから、ひとまず今は無視!!
必要あらばきっとまたココへ立ち戻る時が来るでしょう(笑)
そして私は探した
探しまくった
検索力はそんな低くないと思う(笑)
マジ、いつかこのページで問題解決した人がいたら、お願いだから褒めて(T_T)(笑)
手順(あくまで私が解決した手順)
いきます!!
- スマホでも右側に表示させれるようにCSSのコードをコピーする!!
- そのCSSをペースト
手順としてはマジでコレだけです!!
ですが、私がトライしている時、気をつけるべきポイントがチラホラあったので、一応、一通り目を通してから実戦するのをオススメします(´∀`)
ではまず、そのCSSのコピーをしましょう
私では上手くブログ上に表示させるコトが出来なかったので、、、(汗)
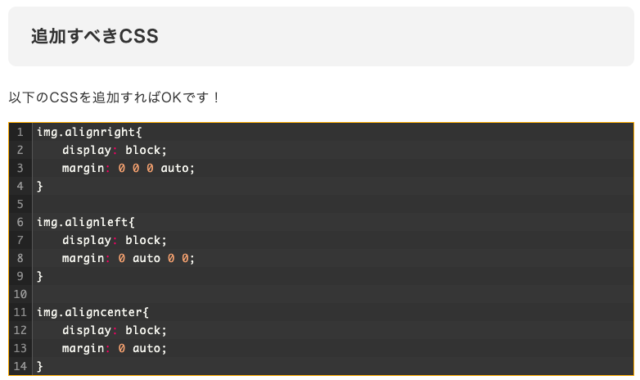
 FREELANCE PAPAさんのトコから、このCSSをコピーしてきてください
FREELANCE PAPAさんのトコから、このCSSをコピーしてきてください
この黒い部分の暗号を全部です!!余計なコトは考えずコレだけやりましょう!!
次に!!
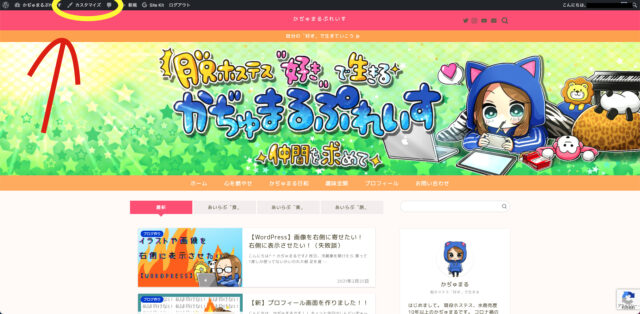
【WordPress】のカスタマイズの画面に行きましょう!!
「カスタマイズぅ?」と私はスグにピンと来なかったので一応

ココな!!
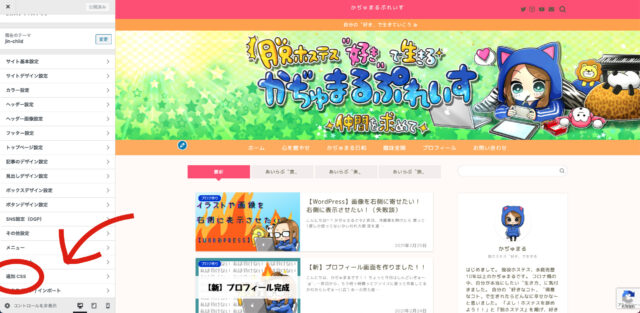
でもって
追加CSSはココ♪

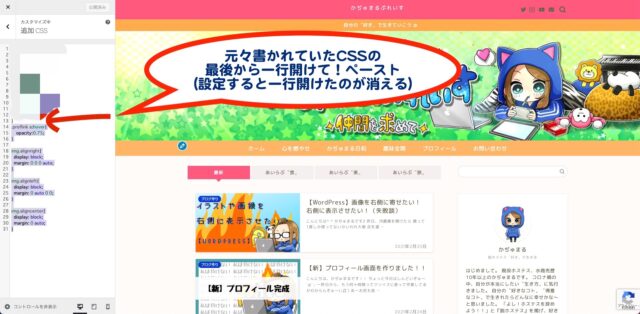
でもって、

上の画像にも書き込んだけど、どっかのサイトに「CSSを追加する時は『一行開けて!!』」と書いてあったので、そのままそれを採用した!!
が設定が終わって再度〝追加CSS〟を覗いてみたら、その改行した一行は消えていたけど、まぁいいやっていうのが私(´∀`)
で、
〝公開〟を押して設定完了!!
ふぉーーーっっっヽ(´▽`)/!!
ぶっちゃけコレだけだった!!
「なぁ〜んだ♪」って、文章にすれば多分300文字も要らない
『百聞は一見に如かず』と言うが、画像を載せればマジで言葉は要らないんじゃないかとも思う
直接しゃべれるなら5分で終わりそうなコトだ
なのに、やりたいコトを実際にやるにはかなりの時間を要した!!
マジで調べて出てきた全てのサイトの人たちに感謝する(T_T)
そうして出来たのが…

コレ、携帯のスクショです!!
うぇーいヽ(´▽`)/
右下ーーー!!
パチパチパチパチ!!
気をつけたいポイント:その1
しかし私は、実際コレでは設定が完了しなかった
※左上に注目!!

「何かうまくいかなかったようです。時間をおいてもう一度お試しください。」
と言っている、、、
「あん(ノД`)!?」
「〝何か〟って何だよ!?」
「〝何か〟は言わなきゃわかんねーだろが!?」
と、パソコン相手にガチでガン飛ばす
しかし、パソコンから返事はない(笑)
「〝時間を置いて〟って言ってるし5分くらい経ったらもっかい押すべ♪」
ってな感じで
5分後

…変わんねー、、、
素直に待つんじゃなかったー(ノД`)
「やりやがったなー!!」
「そうだ!そうだ!!」
「WordPressって、設定を変える時いーっつもすんなりいかないんだよな!!」
シメシメ(*´艸`*)
と、日頃の『すんなりいかない』に鍛えられている私は、
気付いた!!
「あれだ!!」
「サーバーだろ!!」
てなワケで、使用してるサーバーのセキュリティみたいのを一旦解除してみてください!!
〝WAF〟っていうヤツ
Webアプリケーションファイアウォール(強そう…)の略!!
私は〝Conoha WING〟っていうサーバーを使っているんですが、多分コレは他のサーバーの方でも通ずるんではないかと思います!!
私が設定関連で
「設定出来ねーよ!!(怒)」
と眉間にシワを寄せ、モガモガしてている時の原因はだいたいコレ!!
なんかよくわからないけど、ONにしてる間めちゃめちゃ守ってくれてるってコトですね(´∀`)
ログインしている自分ですら、設定変えれないっていうんだから、スゲー守護神!!
一応、ちょろっと調べた感じなんですが、
他のサーバーの方だと対処の仕方も違うんだ〜!?って、
他のサーバーの方に適した対処法を書いてる方がいたんで、良かったらコチラも読んでみてください▶︎▶︎みりんさん
気をつけたいポイント:その2
こういうのをいじる時、
「絶対他の部分はいじらいないっ!!」
っても自信のある方、
または自ら直せるかたはそもそもこの記事を見るワケもないんで対象外なんですが、
「パソコン、自信ないのよー(つД`)ノ」
って人は!!
- バックアップを取ったり
私はこのバックアップをするのがまた大変んそうだなーと思ってやらなかった - せめて元々のCSSをコピーして別に残しておく
私はこっちを採用!メモに残した!!
を、やっておくといいかも!?
いろんなサイトに書いてありましたので心配な人はやっておきましょー^ ^
まとめ
ってなワケで♪
- 【WordPress】に載せる画像をスマホでも右寄せに表示させる
- すんなりいかない時のコツ
について、私なりの改善方法を解説してみました
よっしゃー!!
また出来るコトが1つ増えたぞー!!
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]最後までお付き合いいただき、ありがとうございました☆[/chat]


