【ブログ作り】ハンバーガーの下に〝MENU〟と表示させるぞ!! 〜WordPressカスタマイズ〜 失敗編
この記事は約 12 分で読めます。

あなたのお昼にいろはにほへと♪
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]こんにちは♪ かぢゅまるです‼︎
@Kajyumaru_Place[/chat]
サボってません‼︎w
1週間と1日ぶりです(´∀`)♪
でも、かなり
このままじゃマズいよなぁ…
という思いを裏で抱えるくらいゲームをやり続けたところ、、、w
ちょっと転機がきましたね^ ^
けっこうやり切った感ありますw
と言いつつズルズルやってますがw
別にゲームをやめるとか、
そんなつもりはさらさらありませんが、
そろそろ‼︎
人生というゲームで勝たネバダ٩(°̀ᗝ°́)و
と、思いました
というコトで、
今日の動画いきます♪
本日の動画〝ENDLESS RAIN〟
はい^ ^
こちら、XのENDLESS RAINです♪
X、大好きなんですが、、、
大好きなコトがいろいろあり過ぎて、
ちょっと存在を忘れていました
少し前、ゲーム配信をしていた時、
Twitterのフォロワーさんが遊びに来てくれたんですが、
そのフォロワーさんのアイコンがhideだったので、
おっ♡
って思ったら、なんか嬉しくて(*´艸`*)
私は集中すると、
まったく周りが見えなくなるタイプだと思います
それくらい全集中をするワケなんですが、
周りが見えなくなりがちです´д` ;
そんなワケで、
そのフォロワーさんをキッカケに、
久しぶりにXをピアノで弾いていたんですがー、、、
当然ながら『ゲームしていたから…』というワケではなく、
普通にピアノでXを弾くコトも、
かなり間が空いてたと思います
何故かXの〝UNFINISHED〟が大好きで、
その伴奏はしょっちゅう弾くのですがー...
なんか他の曲は忘れてました
まぁ、そんなだったので、
当然、思うようには弾けず、
けっこうな時間、実家で弾き荒れてきました
ピアノを弾いた動画をツイートすると、
フォロワーのみんなに褒めてもらえるのが嬉しくて、
「次は何を弾こうかな〜」なんて、
つい調子に乗ってしまいますが、
でも、それは良い〝調子に乗る〟かなって思いました^ ^
うん♪
[chat face="nihenihe.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]ピアノの動画を観てくれてわざわざ連絡をくれたり、単純かもだけど本当に嬉しいです♡[/chat]
では、今回の本題にいってみよー♪
ハンバーガーの下に〝MENU〟と表示させる
はい‼︎
ハンバーガー?

お前、何言ってたんだ?
ですよねw
私もつい最近まで、呼び方は知らなかった
言われれば「あ〜、なんかよくあるね‼︎」って感じなのかも知れないんですが、私はズット…
ハンガーバー
※全然違うモノになりましたw
って、読んでたんですね
なので、いっくら検索してもそれらしい答えが見つからなくてw
ちょっとカスタマイズに取り掛かるのが遅くなってしまいました
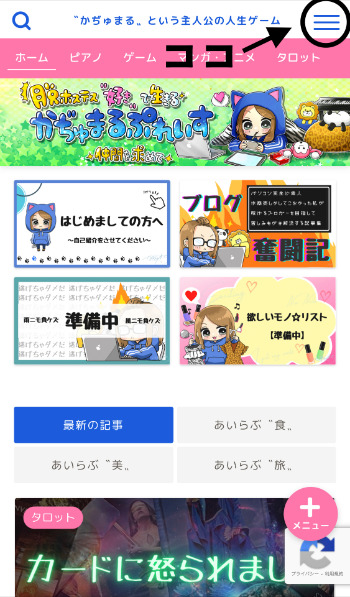
で、このハンバーガーなんですけど…
 この3本線はタップするとメニューが開くのですが、この3本線を『ハンバーガー』と呼ぶそうです
この3本線はタップするとメニューが開くのですが、この3本線を『ハンバーガー』と呼ぶそうです
多分、上下がバンズ(パン)で、
真ん中がパティ(肉)
と、言いたいんですかね、、、
個人的には、全然ハンバーガーに見えないです
3本線って言ってくれた方がわかりやすいですw
ま、いいや♪
で、まんおばさんというブログ仲間がいるんですが、
まんおばさんのブログを見た時、
3本線の下に〝MENU〟と表示されていたんです
たった今はちょっとトラブルがあったそうで、調整されてるのか、その表示はなくなってしまっていましたが悪しからずm(._.)m
そして、私はそこで
ハッ(・Д・)?
コレ、めぬーだったの?
※メニュー
と、思い、、、
コレ、書いてなきゃわからんわ‼︎
と、思ったし、
自分自身も「何だコレ?」って触って確認をしたんですがー、、、
コレ、まったく知らない人のブログだったら、多分こんなトコ押しませんよね⁉︎w
なんかもうコレはブログを始めた当初から言ってますが(ノД`)
正直、、、
聞いてた程は初心者に優しいと思えん…
って再確認しました、、、
すみませんすみませんすみません´д` ;
でも、そんなだからこそ‼︎
私も〝MENU〟つけるぞ‼︎٩(°̀ᗝ°́)و
って思いました
でもまぁ…
自己満に近いモンじゃないかなぁ〜とも思いますw
実戦‼︎…という失敗例(泣)
実戦でも、〝実践〟でも合ってるな〜って思ったんですけど、こういう時の遣い方としては、どっちが正しいんですかね?
ま、いいか♪
大事なのはハートだ‼︎
ちなみに‼︎
カスタマイズは自己責任でお願いします‼︎
当たり前のコトですが(`Д´)ゞ
- WordPressのテーマはJINを使っている
- パソコン素人
- ざっくりでいいからとにかくやり方だけ知りたい
- 私はJINの子テーマを使ってる
子テーマでカスタマイズした方が良いとされています - でも何気にブログを書いてるうちに、もしかしたらJINじゃない人の為になる方が強めな気がしてきました
こういう人には、
このブログは向いてるかな〜と思ったんですが、、、
すみません‼︎
解決出来でません(ノД`)アァァァァァー
しかも特にJINの方…w
あと失敗の中の産物って言うんでしょうか?
意外に、このハンバーガーの記事が少ないな〜って思いました
メニューを開いた後の表示の仕方を変える方法とかはけっこう見たんですけど(イラストにするーとか)
この3本線の下に〝MENU〟と表示させるというピンポイントなのは少なかったです(特にJINの人は本当に見つけられなかった)
ので‼︎
出来なかった方法たち10選くらい
結論:まだ出来てません‼︎
かなり細かく丁寧に書かれてる人たちがいっぱいいて、
読んでて「へぇ〜‼︎」ってなったモノもあった‼︎
大概は「へ〜‼︎」ってなってるけどw
ぶっちゃけ私は、、
テーマなんて違ったって、
元が一緒なら反映されるに決まってんだろ‼︎
と、素人ならではのドヤ顔で本気でそう思ってた(o´罒`o)w
『WordPress ハンバーガーの下』
『WordPress ハンバーガーアイコンの下』
と、一応2通りの検索をして、
上から出てきた記事、
全部を試していきましたw
こうやって調べても2番目にはハンバーガーのアイコンを変える方法とかが出てくるんですよねー‼︎
そんなの調べてねーし‼︎って言いたくなるよねー(´Д` )あーパソコンってムツカシー
失敗例、全部載せとく
今から載せるサイトの方法や、
追加CSSでは結局全部出来なかったのですが、、、
何を試したとか、
そういうのって残ってた方が、
後から、誰かスゴい親切な人が見た時…
「こうこうこういう理由でダメだっだのよ‼︎」
とか、教えてもらえるかも知れないから、そういう魂胆を持って、基本的には全部残しておこうと思うw
JINだからダメだったのか、
確かな正解は、今の私にはわかり得ません‼︎
T^Tクヤシイデス
あと『JIN』というワードを入れて検索すると、
もっと求めてない記事がいっぱい出てくるので、あえて入れませんでした‼︎
ひとまずは1個ずつ全部やってみる‼︎
もはや、パズドラのアシストを組み替えるのと何ら変わらん作業だw
でも、その時間も楽しいんだけど、それはそれでけっこう面倒くさいw
1個ずつ全部やってみた‼︎
ココに載せてるブログやサイトは、
画像をタップしてもらえれば、
そのサイトに飛べるようになっています^ ^
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]もし気になったり、参考になる記事があれば、飛んでみてください^ ^[/chat]
まずは『WordPress ハンバーガーの下』
で、検索してみたのを、
上から50件目まで見てやってみた‼︎
1つ目
まずはこちらの検索で出来てきたやーつ!!
1番最初に出てきた記事は【SANGO】というテーマを使ってる方でした
よく聞きますよね
出来ませんでした(つД`)ノ
2、3、4番目は内容が違うーーー
(((ヽ(o`д´o*)ノ゙)))ジタバタ
2つ目
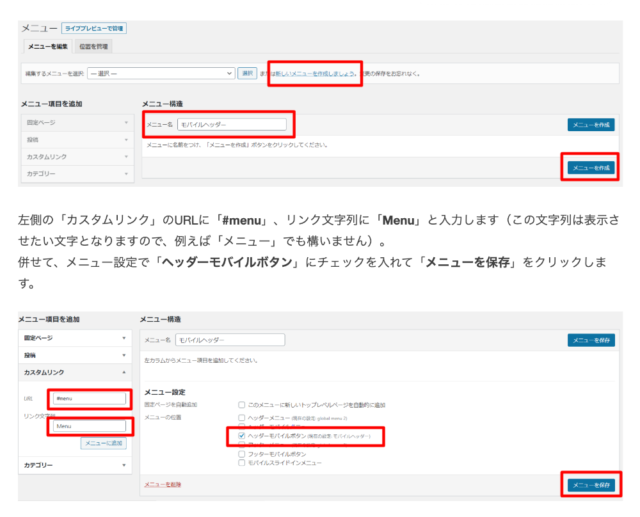
5番目にまた別のテーマっぽいけどhitしたのがあったのでやってみました‼︎
 こちらの方もまた丁寧♡
こちらの方もまた丁寧♡
こちらの方は追加CSSではないやり方です‼︎
こんなやり方があるんだ〜と思って、
これならイケそうだ‼︎
と、思い試そうとしたのですが、、、
JINにはそもそも〝ヘッダーモバイルボタン〟という項目及び選択肢がなく、
門前払いを食らった気分でした(T_T)
 この項目があれば…この項目があれば…(`曲´;)グヌヌヌヌヌ
この項目があれば…この項目があれば…(`曲´;)グヌヌヌヌヌ
残念です(;_;)
なかなかうまくいかないなー
この方法はJINの人にはダメなのかも(ノД`)ウーン
3つ目
よし、次ーーー‼︎
6番目ぇー´д` ;
パソコン素人の私にはサッパリ、、、
ちょっと単語、単語、わからない部分が多いです
【Lighting】というテーマを使ってる方です
とりあえず、わからないなりに、
この暗号を【カスタマイズ】の〝追加CSS〟に突っ込んでみました‼︎
…が‼︎
そんなちょっと危なげな橋を渡ったにも関わらず〝MENU〟と表示されませんw
テーマが違うだけで、
こんなにも違うモンなんですかね´д` ;
でも〝MENU〟ってつけたい(ノД`)
あぁぁぁぁーーー‼︎
4つ目
はい、7番目は内容が違ぁーう
8番目‼︎
この方のを読んで「あっ‼︎」って思ったんですが、
プラグイン=iPhoneでいうアプリだと私は思っているんですが、
基本的にプラグインは「重くなる(何が?と聞かれても答えられないけど)」と言われてます
私は、そういったネット等の短いロード時間すらも、ゲームをしようとする者ですので、
出来るだけそういう空白時間は欲しくない勢ですw
なので、もう最悪の最悪は仕方ないですが、、、
〝MENU〟>プラグイン
って感じなので、
できればプラグインなしでいきたいと思っています^ ^
はい、そして8番目なんですが、、、
こちらの方は、テーマが何とかは言ってませんでした
 個人的にとても惹かれるブログタイトルです(*´艸`*)♡
個人的にとても惹かれるブログタイトルです(*´艸`*)♡
この方が言うように、、、
【テーマ編集(テーマエディター)】から右側の項目を恐る恐る全部見ました
基本的にココをいじるってなると自分で戻せなくなりそうで恐怖があります
しかし、、、
また、そもそも
『テーマフッター(footer.php)』
と書かれてる部分がなかったので諦めました(T_T)
5つ目
全然進まない、、、泣
一向に進まない(;_;)
9番目‼︎
初めて〝JIN〟というワードが出てきたと思いますが…やはり内容が違う泣
10番目も内容が違う‼︎
こうも内容が違うコトって出てくるもんですかね⁉︎
コレがSEOってヤツなんですかね?
そういう〝検索〟関連、
まだよくわかってない私ですが、、、
昔から思ってましたが、
調べたワードと全然違うコト出てくる時ほど、
あぁん…?ヽ(#`曲´)ノコルァ-‼︎‼︎
って思う時ってないですよねw
そのまま11〜17番目、内容が違う‼︎
そして18番目‼︎
『ハンバーガーメニュー下のMENUの文字を変更』
ん?
それって…もう〝MENU〟を搭載済ってコトだよね?
ワクワク(*´艸`*)♡
しかし…
説明らしい説明はなく、
ただCSSっぽいのが置かれているだけ…
しかし‼︎
もちろん、いくでしょう‼︎
前に1度、カスタマイズがぶっ飛んでるのを、泣きながら、文句言いながらも何とか自力で直したので、そこだけはちょっと自信がありますw
でもそのコードを入れてみても、、、
〝MENU〟という表示はされませんでした

Snow Monkey は Gutenberg ブロックエディターに対応した 100%GPL の WordPress テーマです…と書いてあったのですが玄人思考のサイトなんでしょうか?
あああああ…ダメなのかぁぁぁ(つД`)ノ
6つ目
かなり飛んで35番目‼︎
それくらい出てこないです´д` ;
どーなってんだよ⁉︎
35番目の方は【Twenty Fourteen】というテーマの人
ってか、テーマってめっちゃあんのね( ̄▽ ̄;)
勇気を持って、テーマエディターを探ってみたんですが、
またそもそもの〝style.css〟がなく、〝style.scss〟というモノしかなく、
また一応そちらも見てみましたが、該当するコード?みたいのがありません‼︎
7つ目
そして、40番目ぇぇぇ(つД`)ノ
もうヤダー泣
それっぽいコトが書いてあるけど、玄人向け‼︎難し過ぎてわからん‼︎
っつか、全然なくね⁉︎
46番目ー
この方【アフィンガー】というテーマです
でもやっぱり〝style.css〟という項目がないんですよねー´д` ;
一旦休憩、、、
とりあえず50番目まで見ましたが、、、
何も得られませんでした(´Д` )泣
 出典:進撃の巨人
出典:進撃の巨人
辛いなー´д` ;
Round2‼︎
50件目まで見た‼︎
スゴいエラいと思った‼︎
でも50件のうちに、本当に自分が調べたワードに引っかかったのって10件にも満たない
ネットとは何なんだろうな〜、、、
遠い目…w
『WordPress ハンバーガーアイコンの下』
という、微妙に違うワードで調べてみた‼︎
上位4つまで同じ結果、、、´д` ;
で、5個目!!
見てない記事が出てきた‼︎
8つ目
しかもスゴい激アツ‼︎
『ハンバーガーメニューを「メニュー」とカタカナ書きに変えたい』
と書かれてらっしゃる‼︎
同じ同じ同じ同じ‼︎
 しかし、こちらの方…テーマは【Lighting】
しかし、こちらの方…テーマは【Lighting】
嫌な予感…w
そして…
やはり結果はダメでした
また別の方の書き込みで、
【BizVektor】というテーマを使ってる方も出来ないと書き込まれていました
残念だー
思っていたよりテーマってのは、
けっこうやっかいなんだな(ノД`)
はい、6番目ぇ〜
7番目ぇ〜
コレも違う〜
8番目は難しい〜
アイコンをクリックした時の細かな動き?みたいな記事だ
9、10、11、12、13、14、15
違ぁぁぁぁぁぅっヽ(#`曲´)ノ‼︎
やっと16番目の人で、
私が言ってるコトをやってる人が出てきました
しかし…出来ない(T_T)
ちょっと萎えてきました
なんでだよ‼︎⁉︎
もう怒った‼︎
ピザポテト食べます( ̄^ ̄)
[itemlink post_id="3122"]
マジで食べてましたw
そしてココから50件目まで、
該当する記事がありませんでした
1つ目のワードで検索したモノと同じモノが大量に出てきました
参ったな…(ノД`)
しかしですね(°▽°)‼︎
良いのか悪いのか、
要るのか要らないのか、
は、ちょっとまだわかりませんが、、、
このハンバーガーは、
テーマが変われば、
最初からついてないテーマも多いっぽいです
JINユーザーの私としては、
別にそんなの知らんで良かったんですけどw
意外と「ハンバーガーを表示させる方法」って、
こちとら、そんな方法は調べてないんですが、
そういう記事がめっちゃ多いのは事実で、
「へー⁉︎ついてないのもあるんだ?」
という気持ちでした
そんなコトはさておき、、、
困ったぁ…絶望的だ
あぁ、、、
私のメヌー
MENUのコトです
ダメ元で‼︎
『JIN』というワードも含めて、
もはや100件まで探して、
それでもダメだったら、
JINを作ったひつじさんに問い合わせてみよう‼︎
とい気持ちで、また探し始めました‼︎
最初からそうすれば時間的には間違いなく早いとは思うんですが…やっぱり自分で「出来た」とう経験も大事だと思うんです^ ^
そして、さきほどのワードに『JIN』というワードも入れ、再度検索しました
するともはや、
見まくったし、
調べまくってたので、
ほとんどのサイトが紫色になっていましたw
しかし、そんな中、、、
ふっ⁉︎
と、多分、タイトルだけだと絶対スルーしていたであろう、
1度も見ていないサイトを見つけました
『スマホフッターメニューからメニューを表示させる方法』
ですって、奥様∑(゚Д゚)‼︎
私が言ってるのって、
ヘッダーの部分で、
フッター(ようは足元)なワケないですわよ‼︎
という気持ちではあったんですが、
かなりしらみ潰しに探した中で、
まだ「コレ見たよ‼︎」って、色が変わってないサイトがあったんで、
とりあえず見とくか〜という、軽い気持ちで見たんですよね
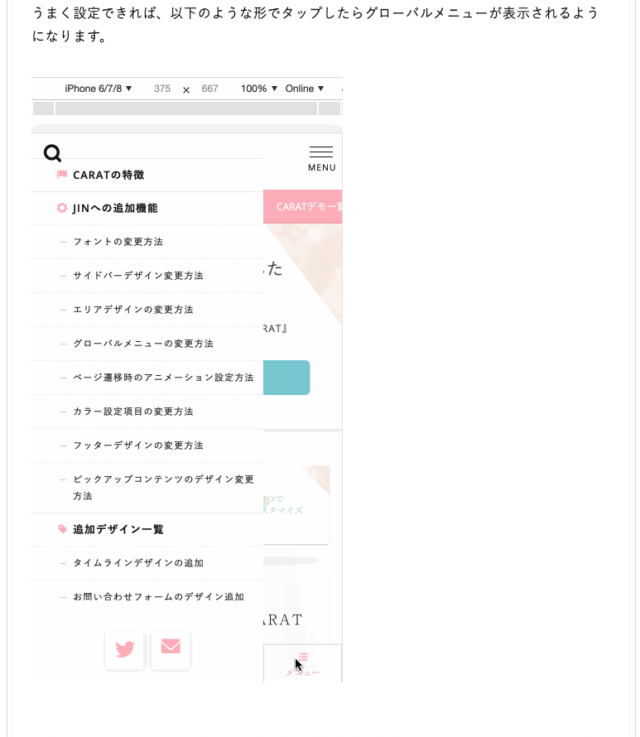
そしたら、この方の記事…
めちゃめちゃわかりやすいのと、
記事の中にあった画像!!
(しかも動く‼︎)
ハンバーガーの下にめっちゃ〝MENU〟と書かれてたんですよね
コレはラッキー(*´艸`*)♡
もはやJINユーザーで、
ハンバーガーをいじってる匠に違いない‼︎
と、とりあえず記事を読んでみる‼︎
ちゃんと読んでいくと、
JINを使った、プラグインを作ってるであろう人でした(゚ω゚)‼︎
 〝かぢゅまるぷれいす〟は、一個人のブログだけど、私もこんな風にしていきたーい(ノД`)泣
〝かぢゅまるぷれいす〟は、一個人のブログだけど、私もこんな風にしていきたーい(ノД`)泣
こりゃ絶対、匠だわな⁉︎
アヒャヒャ ヘ(゚∀゚ヘ)(ノ゚∀゚)ノ ヒャヒヒャ
もろたで!!
と、思いましたw
そして、何故かこの方、
ハンバーガーなのに(←コレは私の勘違いw)
WordPressのダッシュボードの【外観】→【メニュー】→【スマホフッターメニュー】と書かれておられる、、、
んっ???
フッター???
ヘッダーじゃないの?
と、今までの努力が走馬灯のように崩れ落ちましたw
ヘッドにあるならヘッダーだろうがーーー‼︎
と、正直モニターにワンパン入れたいところですが、
実際、今ブログを書きながら、チャレンジしているのでw
そんな暇はありませんw
なんかよく、インプット、アウトプットとかそういう単語を耳にしますが、
基本、私は人に話しながらやってたいんで、同時です‼︎
というコトで、やってみまーす
というコトでやってみたんですが、、、
結論から言いますと…
出来ませんでした(つД`)ノ
…というか⁉︎
私が何かやらかしたのかわかりませんが、
もはや、いつもあらゆるサイトに記載されている項目の何かしらがないんですけど、何でですかね?´д` ;
記事の写真及び、画像が古いモノだったりもするのかも知れませんが、ちょっといったん、この件から離れます(;_;)
あと、コレ、一応試してますけど、
普通にフッターのメニューでしたw
そりゃそうだろ‼︎って感じですが、
フッターにもメニューがつけれるというコトを知りました^ ^w
私のサイトもいろんなコンテンツ、モリモリにしたいです♪
敗北というまとめ
ちょっともうコレは自分でやれなそうだ、、、
自分でやれるだけのコトはやったと思える(ノД`)
JINの製作者ひつじんさんに聞いてみようと思います‼︎
ちょっと、
出来たぁーーーヽ(´▽`)/
っていうのを想定してブログ書いてたので、
出来てなくて申し訳ないんですが…´д` ;
しかし諦めたワケではないです‼︎
きっと解決はすると思うので、
また出来た時にブログ書こうと思います^ ^
きっと、この何日かの格闘も、きっと意味あるコトだったと信じて☆
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]というコトで、今回は敗北(泣)悔しいですが、絶対つけたい‼︎
がぁーんばぁーりまぁーす‼︎[/chat]
本日も数あるブログの中から、
遊びに来てくれてありがとうございました☆