【ブログ作り】ハンバーガーの下に〝MENU〟と表示させるぞ!! 〜WordPressカスタマイズ〜 解決編
この記事は約 8 分で読めます。

あなたのお昼にいろはにほへと♪
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]どうも♪ かぢゅまるです‼︎
@Kajyumaru_Place[/chat]
みなさん、
いかがお過ごしでしょうか?
前回‼︎
えー、ちょうど1週間前ですね‼︎
本当は1週間と1日w
ハンバーガーの下に〝MENU〟と表示させたいぞ‼︎
と掲げ、試行錯誤したワケですが((꜆꜄•௰•)꜆꜄꜆
自分的にはやれるコトは全てやった‼︎
そして、うまくいかなかった‼︎
と、心が折れていたワケですが、、、
もうおなじみですねꉂ(ˊᗜˋ*)
もう、みなさまにとっても、
また、かぢゅまる始まったな、、、
って感じですよねw
そうです‼︎
ココからが私ですよw
安定の【心が折れてからの…】私ですが、私自身は全然嬉しくないですw
そして、ほぼ‼︎
解決しましたーーー‼︎
アヒャヒャ ヘ(゚∀゚ヘ)(ノ゚∀゚)ノ ヒャヒヒャ
ハンバーガー⁉︎
お前、何言ってんだ?
という方は、ぜひコチラもご覧ください^ ^▶︎▶︎コチラ
今日の動画〝廻廻奇譚〟
はい!!
大好きな呪術廻戦
アニメSeason1のオープニングです
本当は、1時間耐久という素晴らしいモノもあったのですがー、
もはや耐久でも何でもない、余裕の喜びですけどねw
歌ってるEve♪さんご本人のチャンネルがあったり、やっぱり原点がいいと思うので、
本音は耐久してほしいですがw
まずはオリジナルを載せます‼︎
私の大好きなゲーム
モンスターストライク、
ついに大好きな呪術廻戦とコラボしやがりましたー(*´艸`*)
拍手ーーー‼︎
何で突然正式名称言ったんだろ?モンストだよw
コラボしろよ‼︎
と、思ってから意外と早かったですw
なので、謎に素直に喜べないw
思いの外、オーブを貯められなかったのですが、多分ちょこちょこ使いながらも、
えー、4〜5ヶ月くらいかな?
多分そんなモンで、1000個ちょい貯まりました
オーブ=ゲーム内でキャラクターを当てるガチャガチャを引く為の、ゲーム内でのお金のようなモノです
欲張りな私ですが、
割とそういう自分の欲をコントロール出来るくらいの力量はあったりなかったり…w
もちろんのコトですが…
すでに、みんな大好き悟は当てています(*´艸`*)♡
悟お出迎え配信に来てくださった方々、本当にありがとうございました^^
では本題に行きましょう^^
ハンバーガーの下に〝MENU〟ってつけれたぞ‼︎
というコトで、はい♪
結論から言いますと‼︎
ほぼ、出来ました‼︎
JIN Forumと言って、
我らがWordPressユーザーの中でも、
JINユーザーが質問等を送れる掲示板があるのですが、
そちらに質問させてもらい、
〝JIN〟はワードプレスのテーマの1つです
そして…
コレな‼︎
…って、多分作ってくださったんだと思うんですが、
追加CSSに貼るべくコード?って言うのかな?
それを送ってくださったんですよ∑(゚Д゚)
それを追加CSSに貼ったら、、、
なんとなんとなんとですよ⁉︎
じゃーーーーーんヽ(´▽`)/
 JIN Forumでは、ひつじさんではなく、Ryotaさんという方が対応してくださったのですが、魔法使いのようでした(*´艸`*)♡
JIN Forumでは、ひつじさんではなく、Ryotaさんという方が対応してくださったのですが、魔法使いのようでした(*´艸`*)♡
で・け・た!!
めぬーいるー♪
瞬殺でーす‼︎w
あの苦労した1週間はなんだったんだろうか…(´Д` )
という気持ちがあるのはちょっと否めませんw
でも、おかげさまで、
ズバッと解決ぞろり‼︎
というところでしょうかヽ(´▽`)/w
えーと、多分なのですが…
このRyotaさんのお話だと、
そもそもハンバーガーの下に〝MENU〟と入れるのは、
パソコン素人の私にはちょっと難しい作業だったそうです‼︎
でも‼︎
 この件をやり取りさせてもらったページを一応ココに貼っておきます▶︎▶︎コチラ
この件をやり取りさせてもらったページを一応ココに貼っておきます▶︎▶︎コチラ
どんなやりとりをしたか興味のある方はのぞいてみてください^ ^
↑↑↑
こんな風に、
コレを入れてください‼︎
って、返信してくださって、
コレって無料でいいの⁉︎
あの…
ブログ界の勝手とかわからないんだけど、
コレってさ、有料じゃね?
って、思いながらも、
スゴい感謝してる気持ちを返信しましたm(._.)m
いいなー、パソコンマン(*´艸`*)♡
かっこいいな〜♡
そんなワケで、解決‼︎
…のハズだったんですが
んんんーーー?
ちょっとね、待ってくださいw
もう1度よく見てみてください‼︎
 スクショをギリギリじゃないトコで切るとわかるんですが…
スクショをギリギリじゃないトコで切るとわかるんですが…
〝MENU〟とは表示されて、
おおおおおー(*´艸`*)☆
と、スーパー感動したのも束の間…
ん?
なんか被ってる、、、(ノД`)
と、細かいコトを言ってるかも知れませんが、このピンクのメニューの部分に被ってるんですよね´д` ;
前のカスタマイズぶっ飛び事件といい、
私のカスタマイズは〝被る〟コトが多いですね⁉︎w
つって2回目だけどw
でも、コレ、どうしたら直るか、
Ryotaさんに自分なりの答えを持ってお話したら、
なんと‼︎
直せるVer.のコードを再度送ってくださいました(・Д・)‼︎
やったー‼︎ヽ(´▽`)/
そして、、、
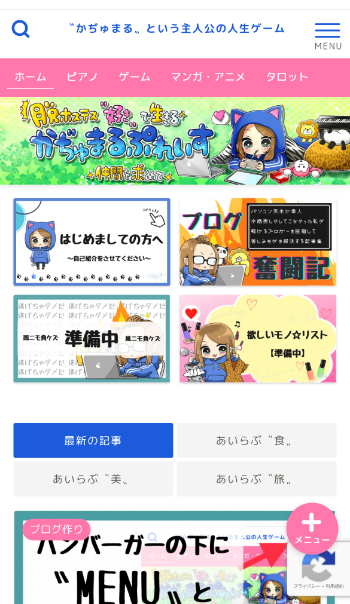
 ほいっ‼︎
ほいっ‼︎
一瞬よぉ〜(*´艸`*)♡
出来てますわよぉぉぉ〜♡
今まで突っ込んでたコードは何だったんだろ?
マジでなんなん?
ちょっと、そういうの比べるのは楽しそうw
でも、また悲劇が起こりそうだからいじらなーい♪
そんなところ♪
というコトで一件落着⁉︎
と、言いたいところなんですが、、、
もう1度よく見てみてくださいm(._.)m
 コレ、文句じゃないですからね((((;゚Д゚)))))))
コレ、文句じゃないですからね((((;゚Д゚)))))))
あのー...わかりますか?
青い字で書かれた
〝かぢゅまるぷれいす〟が
地味に‼︎微妙に‼︎
真ん中より上へズレてしまってるんです(T_T)オーマイガー
バランス良くなるなら、もちろん直したいです(;_;)
が、多分コレをちゃんとするには、
また難しい作業が必要なのかな?
と、思ったので、このままRyotaさんに質問させてもらっていますm(_ _)m
この際、ドカンと甘えようと思いました(*´艸`*)
せっかく拾っていだたきましたから‼︎
でも、さすがプロです‼︎
私的には魔法使い(*´艸`*)♡
こうやって設定する前から、
「もしかしたら、Google AdSenseの広告の位置の関係でズレるかも知れない」
と、Ryotaさんは先に言っていました‼︎
なので、、、
今、自分が出来る対策としては、
Google AdSenseの広告が出ないようにする設定をして(多分コレは出来ている)
しかし、反映するのにも少し時間を要するそうなので
「この設定をして様子を見るのがいいですか⁉︎」
という連絡をしました^ ^
ちょっと様子見ですかね(´∀`)?
まぁ、私としても、やっぱり
ちょっとこのズレは気にはなります(・_・;
なかなか、うまくいかないね´д` ;ブー
 出典:呪術廻戦
出典:呪術廻戦
でも、こんな風に教えてくれるJINチームのRyotaさん、また他にもいろんな方がいるかと思うのですが、本当に有難いですヽ(´▽`)/
というワケで一旦は解決ってコトにして、
また何か情報を得れたり、
また自分の方でも追ったりしてわかったコトがあれば追記します^ ^
人によっては、多分このコードを使ったら問題ない人もいるとは思います
ちょいと小ネタ的な…
んで、さっき載せてた、
JIN Forumのリンクに飛んでる方は、もう読まなくてもいいんですが、
一応‼︎
アヒャヒャ ヘ(゚∀゚ヘ)(ノ゚∀゚)ノ ヒャヒヒャ
〝MENU〟の色は変えれます
というコトで、一応この説明をざっくりしますが、
@media screen and (max-width: 767px){
.sp-menu-open::before {
content: 'MENU';
position: absolute;
font-size: 0.65rem;
top: 30px;
right: 5px;
color: #111111;
}
#header {
margin-bottom: 24px;
}
}Ryotaさんが送ってくれたコードがコレなんですが、
この、上から8段目‼︎
color: #111111;
って書いてあるじゃないですか?
まぁ、勘の良い方はコレで
あっ‼︎
ってなるとは思うんですが、
そうでない方もいらっさるかも知れないので、一応^^
カラーコード
というモノが世の中にはございまして、
そのカラーコードを突っ込めば良いだけですw
後ろのカンマ?コンマ?みたいのは消さない方が良いと思います‼︎
ちなみに‼︎
#11111は黒です
一応、カラーコードいろいろ載ってるサイトを、ココにリンクを貼っておきますが…笑▶︎▶︎コチラ
が‼︎
こんなのって言ったらアレですけどw
パソコンやスマホ、
機械1つ変われば見え方なんて普通に変わるんで、けっこうざっくりでいいような気がしますw
私は、こういうのも1つ1つめちゃこだわってしまった方なのですが、
人のパソコンとか携帯で見させてもらうとわかるんですが、
「え?こんな色になってるんだ?」
って、そんな酷い差があるワケじゃないんですが、
私は自分のPCでしか見ていなかったので、
ひたすら、
ん〜、もうちょっと濃いのがいいんだよね
とか
もう少し白っぽい青がいいんだよね
とか
そんなコトをずっとやっていたのですが、
ただただ疲労と眼球痛いを催すだけで、けっこう無駄だったなって思いましたw
あと、
私的にオススメなのは、
こんな、自分が好きな色味が、
実際に世の中では何て色名で呼ばれているかなんて、知ったこっちゃないでしょ?
知らんよね、そんなの
色に対して失礼かしら?(・_・;
なので、あの、スポイトみたいな機能を使いこなせる人は、そっちがいいと思いますし、
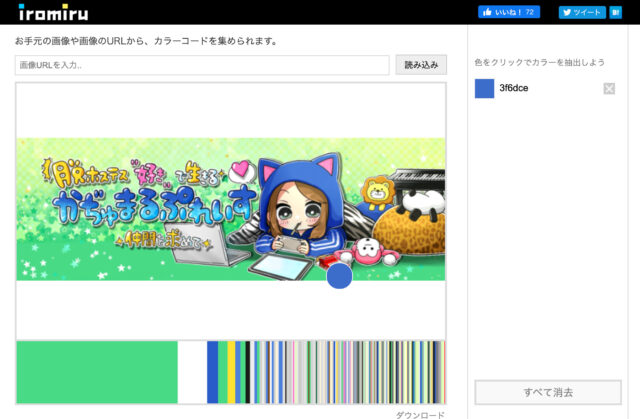
あとは、iromiru(イロミル)って便利なサイトがあるんですが、
コレも画像を突っ込んで(言い方w)
気になる色をポチっとするだけで、
その色のコードが何かを教えてくれるという素敵サイトです▶︎▶︎コチラ
ちなみに私は、ぴよさんに描いてもらったヘッダーをココに突っ込み、
そこから、カラーコードを抽出して、
そして、そこからブログ全体の色味をいじりました^ ^
全てに同じ色を使っているワケではないです
 実際のiromiruはこんな感じ‼︎
実際のiromiruはこんな感じ‼︎
指のカーソル(ポインター?)が写ってないけど、ようはカーソルで指定したカラーコードの番号が右の欄に1発表示‼︎スゴいですよね、こんな機能(・Д・)
楽ちん丸ですよ‼︎▶︎▶︎iromiru
そっ♪
そんな感じで、この好きなカラーコードをさっきの、Ryotaさんがくれたコードと置き換える‼︎
という感じですかねꉂ(ˊᗜˋ*)
ちなみに先頭の〝#〟も取っちゃダメですよ⁉︎
念押し!!
カスタマイズは自己責任でお願いしまーーーす‼︎
一応なw
言っとかないとw
めんどくせっw
最後にもう1個動画紹介させて‼︎再び〝廻廻奇譚〟
冒頭で廻廻奇譚をお送りしましたが、
〝かいかいきたん〟と読みますw今更ですが、さっき言うの忘れてましたw
ちょっとね、コレ、
めーちゃめちゃカッコ良くて☆
絶対みんなに観てほしいと思ったの((꜆꜄•௰•)꜆꜄꜆シュシュシュシュ
さっきと同じ〝廻廻奇譚〟なんですが、
小柳ゆきが唄ってる廻廻奇譚で、
あのー、私が小柳ゆきが大好きなのって、
もうみんな知ってると思うんですけど、
もうコレ観た時
うぉーーーーー‼︎
超カッケーーー‼︎
ってなった(*´艸`*)♡
ので、紹介させてください^ ^
小柳ゆきがばんばんTV出てた頃は、
まだ私もTVを持っていましたw
っつか普通に子供だったわ
特に〝愛情〟という歌が私は好きだったんですが、それもスゴい久しぶりに観ましたけど、やっぱりめっちゃカッコいい‼︎
多分、身長、低いと思うんですが、
この小ささと細さなのに、
とんでもないパワフル‼︎
あと、この顔もスゴい好きなんですよね‼︎
はい‼︎
スゴいカッコいいでした‼︎
まとめ
ほぼ出来た‼︎
けど、まだちょっと問題あり‼︎
でも出来るだけ、解決に向かおうとは思います^ ^
あとはRyotaさんの返信も待ってみようと思います^ ^
そんなワケで、
今日も数あるブログの中からお越しくださり、
ありがとうございました^ ^
[chat face="kajyumaru.jpg" name="かぢゅまる" align="left" border="blue" bg="none" style="maru"]ちょっとブログ投稿の曜日…かな?
ちょっとそんなのを設けていきたいと思ってます^^[/chat]
では、これからもヨロシクお願いします☆


